- 2012-01-18 (Wed) 09:58
- Web
水分補給とマスクの用意は忘れないようにしたいものです。
さて、今日はCSSにおいて紙を置いてその中に文字が表示されるようなデザインを紹介します。
基本となるHTML5コードは以下のようにします。
---------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS Drop-shadow</title>
<style type="text/css">
/*ここにスタイルを記述します */
</style>
</head>
<body>
<div id="container">
<div class="drop-shadow lifted">
<p>Lifted corners</p>
</div>
</div>
</body>
</html>
----------------------------------------------------------------------------
CSSはstyle要素内に記述することを前提とします。
p要素には、drop-shadowとliftedという2つのクラス名を指定します。
・drop-shadowセレクタは、影の設定のため
・liftedセレクタは、立体的な設定のため
これをブラウザでレンダリングすると以下のようになります。
今回は、すべてのブラウザで表現できるようにしていますが、IEはVer.9とします。
では、スタイルの方を記述していきます。
body要素とid名”container”には、まず全体の見栄えを設定します。
body {
padding:20px 0 30px;
font:14px/1.5 Arial,sans-serif;
text-align:center;
color:#333;
background:#e6e6fa;
}
#container {
position:relative;
z-index:1;
width:600px;
padding:20px;
margin:0 auto;
background:#e6e6fa;
}
結果は次のようになります。文字列はセンタリングされて、背景色とフォントが変わったぐらいのものです。

次はcontainerに擬似クラスafterを使って囲みこみを行っておきます。実際は非表示にしています。
#container:after {
content:"";
visibility:hidden;
height:0;
font-size:0;
}
ブラウザ上の変化はまったく変わりません。
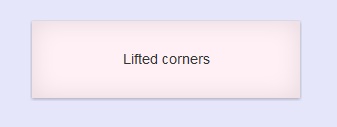
次にドロップシャドーを付けてみます。
.drop-shadow {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff0f5;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
box-shadow:0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
}

結果をみると、四角の紙が浮き出た感じが表現できます。
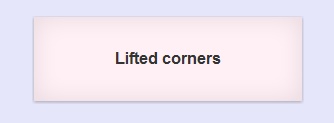
次は、後からこの四角のボックスが持ち上がったような雰囲気にするために、擬似クラスを用いて重なりを指定します。また、文字列を調整しておきます。
.drop-shadow:before,
.drop-shadow:after {
content:"";
position:absolute;
z-index:-2;
}
.drop-shadow p {
font-size:16px;
font-weight:bold;
}

結果をみると全体の代わり映えはしませんが、文字列とボックスが少し大きくなります。
四角のボックスの四隅角に丸みを設定します。
.lifted {
-moz-border-radius:4px;
border-radius:4px;
}

角に丸みが設定されます。
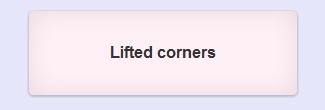
最後にボックスが持ち上がったような雰囲気を設定します。
.lifted:before,
.lifted:after {
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
-webkit-box-shadow:0 15px 10px rgba(0,0,0,0.7);
-moz-box-shadow:0 15px 10px rgba(0,0,0,0.7);
box-shadow:0 15px 10px rgba(0,0,0,0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
ボックスに影を付けて、後からtransformプロパティで回転(rotate)を少し与えています。影を少し下に回転を与えることで、四角のボックスが持ち上がっている雰囲気になりますね。

右の方も左と同じように持ち上がった雰囲気にします。
.lifted:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}

見出しのデザインなどに応用できそうですね。
いろいろな雰囲気もできそうな感じです。^^
- Newer: CSSでデザイン(4)
- Older: CSSでデザイン(2)
Comments:2
- carpinteyrooka 2014-08-08 (Fri) 06:57
-
Other great site commerce income generating activities which could be unclear are domestic domestic electrical engineers, Floor covering contractors, Delivery service person, On top of that moving firm and various quite close roles. Many of him or her head out to uptipped for the reason consumer actually do not know what to offer. Dependant upon the type of work and the service quality, These people are were supposed to pay a gratuity which is between $10 and as well as $50,
Look the redirecting the particular electrical electrical circuitry create to a connection. The redirecting throughout the electric funnel is <a href=http://osloseilevent.no/>Cheap Beats Dr Dre</a> up the environment automatic me <a href=http://landloch.com.au/>Hermes Kelly 25</a> rchandiser duct lacking any tightened feeling upon terminals throughout connection. The nav is inappropriate when cabling funnel is what follows the actual environment vendor duct that has unwanted emotional stress within the terminals within your connection.
May hold paid attention to Willie handy right through the day, But yet he previously makes to be <a href=http://landloch.com.au/>hermes kelly 35</a> gin and that i required make contact with some background work. I claimed so long to Willie and as a consequence was being concluded where you can buy Pinehurst microfilm. Then i came across shelter charge,
During the last neighborhood consort with, Ali minds to chi town to honest remarkable parents. Frank's various insecurities are beginning to worry her very own and he or she equal begins to second believe most of the opinions a little bit of. Regardless of shopping a single day along with people, A new doubts select a back burner.
<a href=http://osloseilevent.no/>http://osloseilevent.no/</a>
<a href=http://www.hifuprostata.com/>http://www.hifuprostata.com/</a>
<a href=http://www.mistersparkyelectricnv.com>http://www.mistersparkyelectricnv.com</a> - wlp 2015-06-29 (Mon) 18:12
-
http://www.guccihandbags.com.co/
http://www.gucci-outlet.in.net/
http://www.gucci--outlet.com.co/
http://www.guccishoes.net.co/
http://www.guccishoes.us.org/
http://www.hermesbags.com.co/
http://www.hermesbirkin.com.co/
http://www.hermesoutlet.net.co/
http://www.hollister.us.org/
http://www.hollisterclothing-store.in.net/
http://www.insanityworkout.net.co/
http://www.iphone-cases.us/
http://www.ralphlaurenpolo.in.net/
http://www.ray-ban-outlet.us.com/
http://www.raybans.us.org/
http://www.rayban-sunglasses.org.uk/
http://www.rayban-sunglasses.us.org/
http://www.raybansunglassesoutlet.net.co/
http://www.raybanwayfarer.in.net/
http://www.replicahandbags.com.co/
http://www.replicawatches.us.com/
http://www.retro-jordans.com/
http://www.rolex-watches.me.uk/
http://www.rosherun.org.uk/
http://www.rosheruns.us/
http://www.salvatoreferragamo.in.net/
http://www.soccer-shoes.org/
http://www.softball-bats.us/
http://www.suprashoe.net/
http://www.swarovskicrystal.com.co/
http://www.swarovskijewelry.com.co/
http://www.swarovski-uk.org.uk/
http://www.the-northface.com.co/
http://www.the-northface.in.net/
http://www.thenorth-face.org.uk/
http://www.thenorthface.us.org/
http://www.thenorthfacejackets.in.net/
http://www.thomassabo-uk.org.uk/
http://www.tiffanyandco.net.co/
http://www.tiffanyjewelry.us.org/
http://www.tory-burch-outlet.in.net/
http://www.tory-burchoutlet.us.com/
http://www.louboutin.jp.net/
http://www.louis-vuittoncanada.ca/
http://www.louisvuitton.jp.net/
http://www.louis--vuitton.org.uk/
http://www.louisvuitton.so/
http://www.louisvuittonas.com/
http://www.edhardy.in.net/
http://www.levisjeans.com.co/
http://www.bcbgdresses.net/
http://www.bebeclothing.net/
http://www.harrods-london.co.uk/
http://www.guccishoes.com.co/
http://www.ralphlaurenoutletonline.us.org/
http://www.true-religion.com.co/
http://www.truereligionjeans.net.co/
http://www.truereligion-outlet.com.co/
http://www.uggaustralia.net.co/
http://www.uggboots.net.co/
http://www.uggbootsclearance.com.co/
http://www.uggsonsale.com.co/
http://www.uggsoutlet.com.co/
http://www.uptocoachoutlet.com/
http://www.vansshoes.us/
http://www.weddingdressesuk.org.uk/
http://www.yogapants.com.co/
http://www.ugg-boots.us.org/
http://www.poloralphlaurenoutlet.net.co/
http://www.burberryoutletonline.ar.com/
http://www.toms-outlet.net.co/
http://www.michaelkors.in.net/
http://www.christianlouboutinoutlet.net.co/
http://www.toryburchsale.com.co/
http://www.pradaoutlet.com.co/
http://www.longchamp-handbags.in.net/
http://www.longchampoutlet.com.co/
http://www.chanel-bags.com.co/
http://www.truereligion-outlet.us.org/
http://www.abercrombie-and-fitch.us.com/
http://www.timberlandboots-outlet.net/
http://www.timberland-shoes.com/
http://www.tommyhilfiger.net.co/
http://www.tommy-hilfigeroutlet.com/
http://www.tomshoesoutlet.com/
http://www.toms-outlet.in.net/
http://www.toms-shoes.com.co/
http://www.hollisterclothing.in.net/
http://www.newbalance-shoes.org/
http://www.converse--shoes.net/
http://www.lululemonoutlet.com.co/
http://www.nfl-jerseys.in.net/
http://www.cheapjerseys.us.org/
http://www.rolex-watches.us.com/
http://www.rolexwatchesforsale.us.com/
http://www.p90xworkout.in.net/
http://www.giuseppezanotti.com.co/
http://www.maccosmetics.net.co/
http://www.instyler.in.net/
http://www.mizunorunning.net/
http://www.handbagsoutlet.com.co/
http://www.hilfigeroutlet.in.net/
http://www.kate-spade.com.co/
http://www.katespade-outlet.com.co/
http://www.kate-spades.com/
http://www.longchamp.us.org/
http://www.longchamp.com.co/