Home > Archives > January 2012
January 2012
アコーディオンメニュー(1)
- 2012-01-26 (Thu)
- Web
とても寒くなってきました。吐く息が白いです。
テレビを見ていたら、氷河期に入る周期になっているようです。
太陽の黒点の数が異様に少なく、太陽の活動がとても弱くなっているそうで、今まで過去のデータからみるととても異質であるという分析結果。
明日から氷河時代に入ってもおかしくないとか・・。夏がなくなるのかな・・・^^;
今日は、CSSでアコーディオンメニューを作ってみます。主となるhtml5コードは以下のようにします。
---------------------------------------------------------------------------------------
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<title>アコーディオンメニュー</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>ブラウザの種類</h1>
<div id="menu01">
<h2><a href="#menu01">インターネット エクスプローラ</a></h2>
<div class="content">
<p>Microsoft社が提供するWebブラウザ<br>OSであるWindowsに同梱されているために、世界的なシェア率は高いブラウザとなっている。しかし、W3C標準仕様のタグおよびCSS3への取り組みがまだ未達成である。</p>
</div>
</div>
<div id="menu02">
<h2><a href="#menu02">クローム</a></h2>
<div class="content">
<p>Google社が開発したWebブラウザ<br>正式名称は「Google Chrome」であり、最新の普及率が最も高いブラウザであり、HTML5仕様がかなりサポートされている。</p>
</div>
</div>
<div id="menu03">
<h2><a href="#menu03">サファリ</a></h2>
<div class="content">
<p>Apples社が開発提供しているWebブラウザ<br>iPhone、iPad、iPod用の専用ブラウザとなり、スマートフォンでは高いシェア率となる。</p>
</div>
</div>
</body>
</html>
------------------------------------------------------------------------------------------
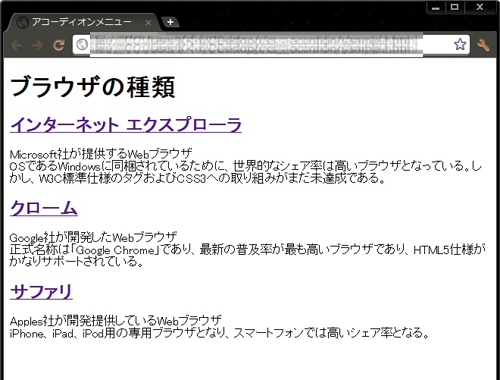
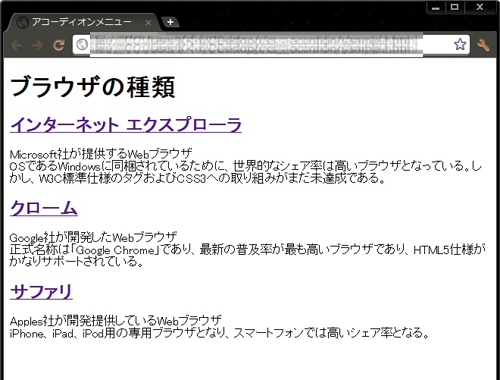
このコードをそのままChrome上でレンダリングすると以下のようになります。

今回はCSSを外部ファイルとしてリンクさせています。よって、これからのスタイルはstyle.cssファイルでの記述とします。
まず、基本スタイルを次のようにします。
@charset "UTF-8";
body, html, ul, li, div, h1, h2, p {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
padding: 10px;
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size: 100%;
}
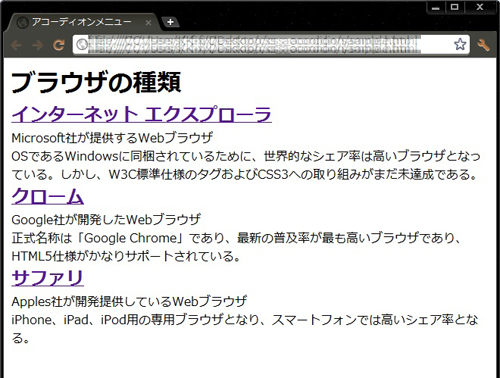
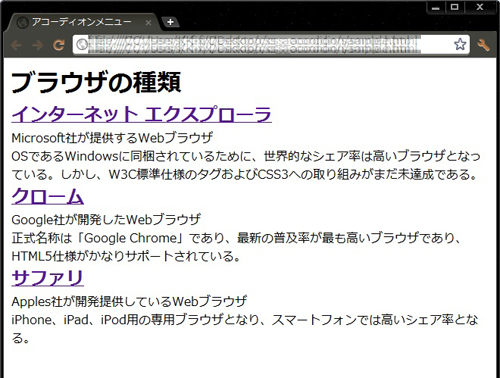
以上のスタイルを適用すると以下のようになります。

詳細となる文字列を隠します。ここでは、説明書きの文字列をcontentクラスで囲んでいますので、セレクタはcontentとなります。
.content {
height: 0;
overflow: hidden;
}
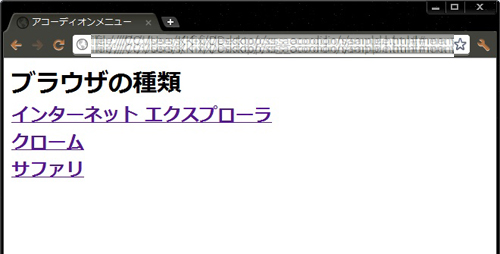
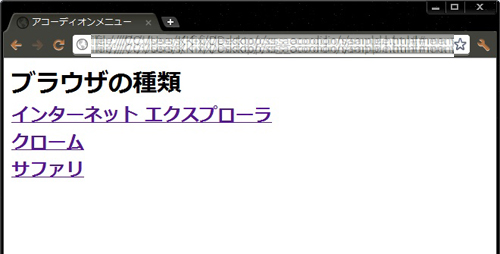
結果は以下のようになります。

target擬似クラスを使ってリンクを辿ると高さ5emまでの文字が表示されるようにします。
:target .content {
height: 5em;
}
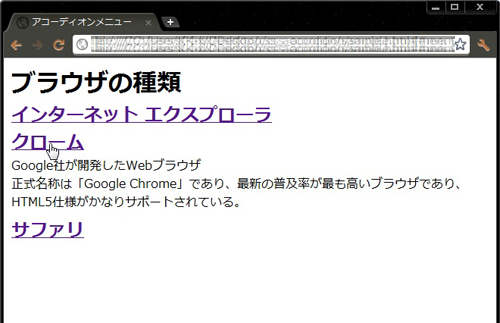
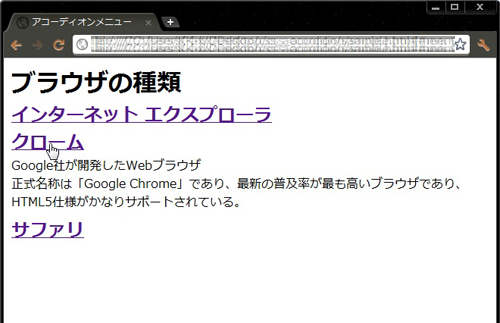
結果は以下のようになります。h2要素のリンクをクリックするとそれにリンクされているcontentクラスのボックスが表示されます。

今回は簡単なアコーディオンメニューとしました。JavaScriptであるJQueryプラグを利用したものもありますが、シンプルに飾りたい場合はCSSのみだけでも良いかもしれませんね。
テレビを見ていたら、氷河期に入る周期になっているようです。
太陽の黒点の数が異様に少なく、太陽の活動がとても弱くなっているそうで、今まで過去のデータからみるととても異質であるという分析結果。
明日から氷河時代に入ってもおかしくないとか・・。夏がなくなるのかな・・・^^;
今日は、CSSでアコーディオンメニューを作ってみます。主となるhtml5コードは以下のようにします。
---------------------------------------------------------------------------------------
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<title>アコーディオンメニュー</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>ブラウザの種類</h1>
<div id="menu01">
<h2><a href="#menu01">インターネット エクスプローラ</a></h2>
<div class="content">
<p>Microsoft社が提供するWebブラウザ<br>OSであるWindowsに同梱されているために、世界的なシェア率は高いブラウザとなっている。しかし、W3C標準仕様のタグおよびCSS3への取り組みがまだ未達成である。</p>
</div>
</div>
<div id="menu02">
<h2><a href="#menu02">クローム</a></h2>
<div class="content">
<p>Google社が開発したWebブラウザ<br>正式名称は「Google Chrome」であり、最新の普及率が最も高いブラウザであり、HTML5仕様がかなりサポートされている。</p>
</div>
</div>
<div id="menu03">
<h2><a href="#menu03">サファリ</a></h2>
<div class="content">
<p>Apples社が開発提供しているWebブラウザ<br>iPhone、iPad、iPod用の専用ブラウザとなり、スマートフォンでは高いシェア率となる。</p>
</div>
</div>
</body>
</html>
------------------------------------------------------------------------------------------
このコードをそのままChrome上でレンダリングすると以下のようになります。

今回はCSSを外部ファイルとしてリンクさせています。よって、これからのスタイルはstyle.cssファイルでの記述とします。
まず、基本スタイルを次のようにします。
@charset "UTF-8";
body, html, ul, li, div, h1, h2, p {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
padding: 10px;
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size: 100%;
}
以上のスタイルを適用すると以下のようになります。

詳細となる文字列を隠します。ここでは、説明書きの文字列をcontentクラスで囲んでいますので、セレクタはcontentとなります。
.content {
height: 0;
overflow: hidden;
}
結果は以下のようになります。

target擬似クラスを使ってリンクを辿ると高さ5emまでの文字が表示されるようにします。
:target .content {
height: 5em;
}
結果は以下のようになります。h2要素のリンクをクリックするとそれにリンクされているcontentクラスのボックスが表示されます。

今回は簡単なアコーディオンメニューとしました。JavaScriptであるJQueryプラグを利用したものもありますが、シンプルに飾りたい場合はCSSのみだけでも良いかもしれませんね。
- Comments: 17
- TrackBack (Close): -
CSSでデザイン(4)
- 2012-01-20 (Fri)
- Web
久しぶりの雨で空気の乾燥状態が解消されそうです。
そういえば、今月の17日は阪神大震災の17年目だったです。私は、その頃ちょうど神戸に住んでいて、その震災を受けました。
あれからだいぶ月日も経ったようで、神戸も震災の影もほとんどなくなったようです。でも、私たちの心にはその当時が一生忘れられない経験となります。終わらないんですよね。
では、本日は前回のボックスのデザインをアレンジしたものを紹介します。
基本のソースは以下のとおりです。
----------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS Drop-shadow</title>
<style type="text/css">
body {
padding:20px 0 30px;
font:14px/1.5 Arial,sans-serif;
text-align:center;
color:#333;
background:#e6e6fa;
}
#container {
position:relative;
z-index:1;
width:600px;
padding:20px;
margin:0 auto;
background:#e6e6fa;
}
.drop-shadow {
position:relative;
width:40%;
padding:5px;
margin:2em 10px 2em;
background:#fff0f5;
-webkit-box-shadow:0 1px 4px rgba(150,150,150,0.3),0 0 40px rgba(150,150,150,0.3) inset;
-moz-box-shadow:0 1px 4px rgba(150,150,150,0.3),0 0 40px rgba(150,150,150,0.3) inset;
box-shadow:0 1px 4px rgba(150,150,150,0.3),0 0 40px rgba(150,150,150,0.3) inset;
}
.drop-shadow:before,
.drop-shadow:after {
content:"";
position:absolute;
z-index:-2;
}
.drop-shadow p {
font-size:16px;
font-weight:bold;
}
</style>
</head>
<body>
<div id="container">
<div class="drop-shadow curved vt">
<p>Vertical curve</p>
</div>
<div class="drop-shadow curved hz">
<p>Horizontal curve</p>
</div>
</div>
</body>
</html>
----------------------------------------------------------------------------------------
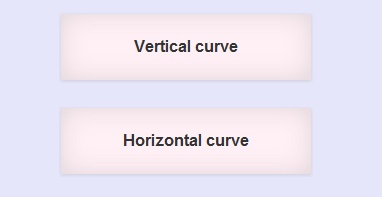
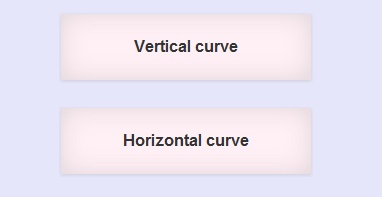
以上のコードをブラウザでレンダリングすると下図のようになります。

今回は、p要素にcurvedクラス名を追加しています。また、上のp要素にはvtクラス名、下のp要素にはhzクラス名も追加しています。
vt名は垂直方向の効果、hz名は水平方向の効果を付ける名前にしています。
まず、curvedクラスにデザインを付けます。これは、ボックスがカーブしているイメージを表現させています。
.curved:before {
top:10px;
bottom:10px;
left:0;
right:50%;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
}
それぞれのp要素の左側に影効果と角丸効果を与えています。

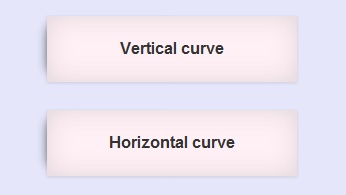
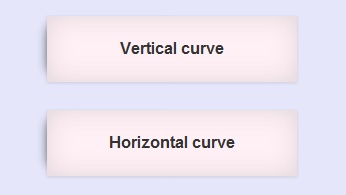
では、上のp要素の垂直方向に下のスタイルを記述して、右側にもカーブのイメージを与えます。
.vt:before {
right:0;
}

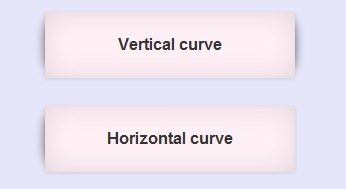
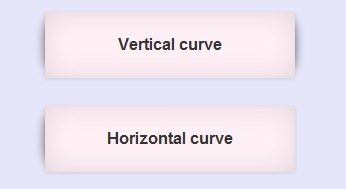
下のp要素には水平方向のスタイルを付けて、上下にカーブのイメージを与えます。
.hz:before {
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}

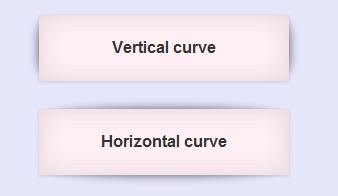
:before擬似クラスを使うことによって、立体的な視覚的効果が与えられますね。面白いデザインになりますので、いろいろな場面で使いたいものです。
そういえば、今月の17日は阪神大震災の17年目だったです。私は、その頃ちょうど神戸に住んでいて、その震災を受けました。
あれからだいぶ月日も経ったようで、神戸も震災の影もほとんどなくなったようです。でも、私たちの心にはその当時が一生忘れられない経験となります。終わらないんですよね。
では、本日は前回のボックスのデザインをアレンジしたものを紹介します。
基本のソースは以下のとおりです。
----------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS Drop-shadow</title>
<style type="text/css">
body {
padding:20px 0 30px;
font:14px/1.5 Arial,sans-serif;
text-align:center;
color:#333;
background:#e6e6fa;
}
#container {
position:relative;
z-index:1;
width:600px;
padding:20px;
margin:0 auto;
background:#e6e6fa;
}
.drop-shadow {
position:relative;
width:40%;
padding:5px;
margin:2em 10px 2em;
background:#fff0f5;
-webkit-box-shadow:0 1px 4px rgba(150,150,150,0.3),0 0 40px rgba(150,150,150,0.3) inset;
-moz-box-shadow:0 1px 4px rgba(150,150,150,0.3),0 0 40px rgba(150,150,150,0.3) inset;
box-shadow:0 1px 4px rgba(150,150,150,0.3),0 0 40px rgba(150,150,150,0.3) inset;
}
.drop-shadow:before,
.drop-shadow:after {
content:"";
position:absolute;
z-index:-2;
}
.drop-shadow p {
font-size:16px;
font-weight:bold;
}
</style>
</head>
<body>
<div id="container">
<div class="drop-shadow curved vt">
<p>Vertical curve</p>
</div>
<div class="drop-shadow curved hz">
<p>Horizontal curve</p>
</div>
</div>
</body>
</html>
----------------------------------------------------------------------------------------
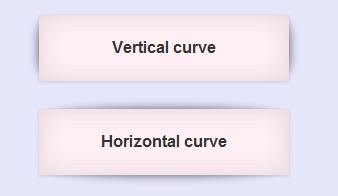
以上のコードをブラウザでレンダリングすると下図のようになります。

今回は、p要素にcurvedクラス名を追加しています。また、上のp要素にはvtクラス名、下のp要素にはhzクラス名も追加しています。
vt名は垂直方向の効果、hz名は水平方向の効果を付ける名前にしています。
まず、curvedクラスにデザインを付けます。これは、ボックスがカーブしているイメージを表現させています。
.curved:before {
top:10px;
bottom:10px;
left:0;
right:50%;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
}
それぞれのp要素の左側に影効果と角丸効果を与えています。

では、上のp要素の垂直方向に下のスタイルを記述して、右側にもカーブのイメージを与えます。
.vt:before {
right:0;
}

下のp要素には水平方向のスタイルを付けて、上下にカーブのイメージを与えます。
.hz:before {
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}

:before擬似クラスを使うことによって、立体的な視覚的効果が与えられますね。面白いデザインになりますので、いろいろな場面で使いたいものです。
- Comments: 7
- TrackBack (Close): -
CSSでデザイン(3)
- 2012-01-18 (Wed)
- Web
空気が乾燥しすぎて、インフルエンザ蔓延しそうな季節です。
水分補給とマスクの用意は忘れないようにしたいものです。
さて、今日はCSSにおいて紙を置いてその中に文字が表示されるようなデザインを紹介します。
基本となるHTML5コードは以下のようにします。
---------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS Drop-shadow</title>
<style type="text/css">
/*ここにスタイルを記述します */
</style>
</head>
<body>
<div id="container">
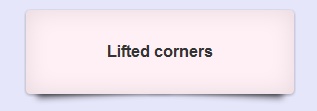
<div class="drop-shadow lifted">
<p>Lifted corners</p>
</div>
</div>
</body>
</html>
----------------------------------------------------------------------------
CSSはstyle要素内に記述することを前提とします。
p要素には、drop-shadowとliftedという2つのクラス名を指定します。
・drop-shadowセレクタは、影の設定のため
・liftedセレクタは、立体的な設定のため
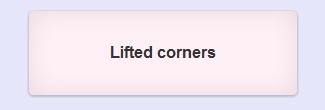
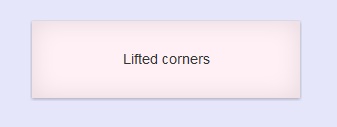
これをブラウザでレンダリングすると以下のようになります。
今回は、すべてのブラウザで表現できるようにしていますが、IEはVer.9とします。

では、スタイルの方を記述していきます。
body要素とid名”container”には、まず全体の見栄えを設定します。
body {
padding:20px 0 30px;
font:14px/1.5 Arial,sans-serif;
text-align:center;
color:#333;
background:#e6e6fa;
}
#container {
position:relative;
z-index:1;
width:600px;
padding:20px;
margin:0 auto;
background:#e6e6fa;
}
結果は次のようになります。文字列はセンタリングされて、背景色とフォントが変わったぐらいのものです。

次はcontainerに擬似クラスafterを使って囲みこみを行っておきます。実際は非表示にしています。
#container:after {
content:"";
visibility:hidden;
height:0;
font-size:0;
}
ブラウザ上の変化はまったく変わりません。
次にドロップシャドーを付けてみます。
.drop-shadow {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff0f5;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
box-shadow:0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
}

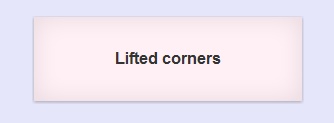
結果をみると、四角の紙が浮き出た感じが表現できます。
次は、後からこの四角のボックスが持ち上がったような雰囲気にするために、擬似クラスを用いて重なりを指定します。また、文字列を調整しておきます。
.drop-shadow:before,
.drop-shadow:after {
content:"";
position:absolute;
z-index:-2;
}
.drop-shadow p {
font-size:16px;
font-weight:bold;
}

結果をみると全体の代わり映えはしませんが、文字列とボックスが少し大きくなります。
四角のボックスの四隅角に丸みを設定します。
.lifted {
-moz-border-radius:4px;
border-radius:4px;
}

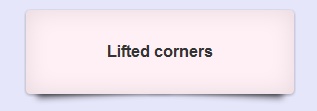
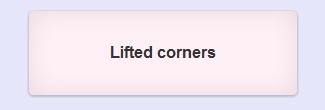
角に丸みが設定されます。
最後にボックスが持ち上がったような雰囲気を設定します。
.lifted:before,
.lifted:after {
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
-webkit-box-shadow:0 15px 10px rgba(0,0,0,0.7);
-moz-box-shadow:0 15px 10px rgba(0,0,0,0.7);
box-shadow:0 15px 10px rgba(0,0,0,0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
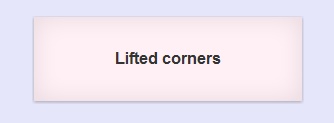
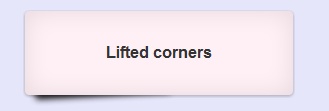
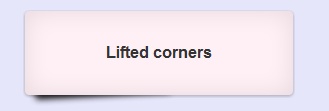
ボックスに影を付けて、後からtransformプロパティで回転(rotate)を少し与えています。影を少し下に回転を与えることで、四角のボックスが持ち上がっている雰囲気になりますね。

右の方も左と同じように持ち上がった雰囲気にします。
.lifted:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}

見出しのデザインなどに応用できそうですね。
いろいろな雰囲気もできそうな感じです。^^
水分補給とマスクの用意は忘れないようにしたいものです。
さて、今日はCSSにおいて紙を置いてその中に文字が表示されるようなデザインを紹介します。
基本となるHTML5コードは以下のようにします。
---------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS Drop-shadow</title>
<style type="text/css">
/*ここにスタイルを記述します */
</style>
</head>
<body>
<div id="container">
<div class="drop-shadow lifted">
<p>Lifted corners</p>
</div>
</div>
</body>
</html>
----------------------------------------------------------------------------
CSSはstyle要素内に記述することを前提とします。
p要素には、drop-shadowとliftedという2つのクラス名を指定します。
・drop-shadowセレクタは、影の設定のため
・liftedセレクタは、立体的な設定のため
これをブラウザでレンダリングすると以下のようになります。
今回は、すべてのブラウザで表現できるようにしていますが、IEはVer.9とします。
では、スタイルの方を記述していきます。
body要素とid名”container”には、まず全体の見栄えを設定します。
body {
padding:20px 0 30px;
font:14px/1.5 Arial,sans-serif;
text-align:center;
color:#333;
background:#e6e6fa;
}
#container {
position:relative;
z-index:1;
width:600px;
padding:20px;
margin:0 auto;
background:#e6e6fa;
}
結果は次のようになります。文字列はセンタリングされて、背景色とフォントが変わったぐらいのものです。

次はcontainerに擬似クラスafterを使って囲みこみを行っておきます。実際は非表示にしています。
#container:after {
content:"";
visibility:hidden;
height:0;
font-size:0;
}
ブラウザ上の変化はまったく変わりません。
次にドロップシャドーを付けてみます。
.drop-shadow {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff0f5;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
box-shadow:0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
}

結果をみると、四角の紙が浮き出た感じが表現できます。
次は、後からこの四角のボックスが持ち上がったような雰囲気にするために、擬似クラスを用いて重なりを指定します。また、文字列を調整しておきます。
.drop-shadow:before,
.drop-shadow:after {
content:"";
position:absolute;
z-index:-2;
}
.drop-shadow p {
font-size:16px;
font-weight:bold;
}

結果をみると全体の代わり映えはしませんが、文字列とボックスが少し大きくなります。
四角のボックスの四隅角に丸みを設定します。
.lifted {
-moz-border-radius:4px;
border-radius:4px;
}

角に丸みが設定されます。
最後にボックスが持ち上がったような雰囲気を設定します。
.lifted:before,
.lifted:after {
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
-webkit-box-shadow:0 15px 10px rgba(0,0,0,0.7);
-moz-box-shadow:0 15px 10px rgba(0,0,0,0.7);
box-shadow:0 15px 10px rgba(0,0,0,0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
ボックスに影を付けて、後からtransformプロパティで回転(rotate)を少し与えています。影を少し下に回転を与えることで、四角のボックスが持ち上がっている雰囲気になりますね。

右の方も左と同じように持ち上がった雰囲気にします。
.lifted:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}

見出しのデザインなどに応用できそうですね。
いろいろな雰囲気もできそうな感じです。^^
- Comments: 2
- TrackBack (Close): -
CSSでデザイン(2)
- 2012-01-16 (Mon)
- Web
乾燥した毎日が続き、肌がかさついている方が多いそうです。
歳をとると、確かに肌の水分が少なくなり、肌がカサカサ状態・・。
保湿液をしっかりと塗っておくことが大事ですね。性別を問わずです。^^
今日は、CSSで文字に対するデザインを紹介します。
基本となるコードは以下のようになります。
---------------------------------------------------------------------------------
<h2 id="txt">TEXT IMFORMATION</h2>
---------------------------------------------------------------------------------
では、まずベースとなるCSSは以下のように記述します。
今回は段落ではなくh2要素のテキストにデザインを行います。段落にしたい場合は、p要素として書き換えてください。
html,body {
width:100%;
heigth:100%;
margin:0;
padding:0;
font-family:Arial,sans-serif;
background:#ececec;
}
h2要素をセレクタにしてプロパティを以下のように記述します。
ポイントはポジションをablsoluteにすることです。また、反射するような効果も設定しています。(ここでは、ChromeとSafari用のwebkitだけ書き込んでいます。)
h2 {
position:absolute;
margin:15px 0;
width:100%;
height:42px;
color:#000;
font-size:33px;
text-align:center;
-webkit-box-reflect:below -18px -webkit-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0) 40%,rgba(0,0,0,0.5));
}

次は、擬似クラス「:before」と「:after」を設定します。
この擬似クラスの概念を少し説明します。
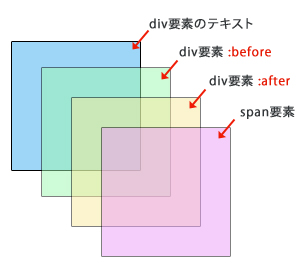
例えば、div要素内にspan要素を包含している場合は、次のような構造を取ります。

上の図のように、擬似クラス「:before」と「:after」を使って追加した要素は、その要素のテキストと重なりません。よって、positionプロパティをabsoluteで重ねた場合の構造(レイヤー階層)となります。
(※重なり順はz-indexプロパティでも指定できます。)
今回はh2にid="txt"を指定していますので、そのid名を使ってデザインを設定してみます。
h2#txt {
color:#44c0fe;
text-shadow:0 -1px 0 rgba(255,255,255,0.6),0 1px 1px rgba(0,0,0,0.5);
}
h2#txt:before {
content:'TEXT IMFORMATION';
color:#0036b4;
-webkit-mask-image:-webkit-linear-gradient(-85deg,rgba(0,0,0,0),rgba(0,0,0,0) 40%,rgba(0,0,0,1) 80%,rgba(0,0,0,1));
}
h2#txt:after {
content:'TEXT IMFORMATION';
color:#d7edff;
-webkit-mask-image:-webkit-linear-gradient(-85deg,rgba(0,0,0,1),rgba(0,0,0,1) 10%,rgba(0,0,0,0.25) 48%,rgba(0,0,0,0) 48%,rgba(0,0,0,0));
}

結果は、Chromeブラウザでのレンダリングです。
このように、文字そのものに画像を使わないでデザインができると、ホームページのデザインを大きく変革するでしょうね。
歳をとると、確かに肌の水分が少なくなり、肌がカサカサ状態・・。
保湿液をしっかりと塗っておくことが大事ですね。性別を問わずです。^^
今日は、CSSで文字に対するデザインを紹介します。
基本となるコードは以下のようになります。
---------------------------------------------------------------------------------
<h2 id="txt">TEXT IMFORMATION</h2>
---------------------------------------------------------------------------------
では、まずベースとなるCSSは以下のように記述します。
今回は段落ではなくh2要素のテキストにデザインを行います。段落にしたい場合は、p要素として書き換えてください。
html,body {
width:100%;
heigth:100%;
margin:0;
padding:0;
font-family:Arial,sans-serif;
background:#ececec;
}
h2要素をセレクタにしてプロパティを以下のように記述します。
ポイントはポジションをablsoluteにすることです。また、反射するような効果も設定しています。(ここでは、ChromeとSafari用のwebkitだけ書き込んでいます。)
h2 {
position:absolute;
margin:15px 0;
width:100%;
height:42px;
color:#000;
font-size:33px;
text-align:center;
-webkit-box-reflect:below -18px -webkit-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0) 40%,rgba(0,0,0,0.5));
}

次は、擬似クラス「:before」と「:after」を設定します。
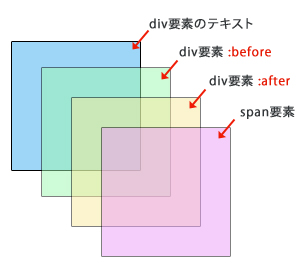
この擬似クラスの概念を少し説明します。
例えば、div要素内にspan要素を包含している場合は、次のような構造を取ります。

上の図のように、擬似クラス「:before」と「:after」を使って追加した要素は、その要素のテキストと重なりません。よって、positionプロパティをabsoluteで重ねた場合の構造(レイヤー階層)となります。
(※重なり順はz-indexプロパティでも指定できます。)
今回はh2にid="txt"を指定していますので、そのid名を使ってデザインを設定してみます。
h2#txt {
color:#44c0fe;
text-shadow:0 -1px 0 rgba(255,255,255,0.6),0 1px 1px rgba(0,0,0,0.5);
}
h2#txt:before {
content:'TEXT IMFORMATION';
color:#0036b4;
-webkit-mask-image:-webkit-linear-gradient(-85deg,rgba(0,0,0,0),rgba(0,0,0,0) 40%,rgba(0,0,0,1) 80%,rgba(0,0,0,1));
}
h2#txt:after {
content:'TEXT IMFORMATION';
color:#d7edff;
-webkit-mask-image:-webkit-linear-gradient(-85deg,rgba(0,0,0,1),rgba(0,0,0,1) 10%,rgba(0,0,0,0.25) 48%,rgba(0,0,0,0) 48%,rgba(0,0,0,0));
}

結果は、Chromeブラウザでのレンダリングです。
このように、文字そのものに画像を使わないでデザインができると、ホームページのデザインを大きく変革するでしょうね。
- Comments: 126
- TrackBack (Close): -
Google Web Fontsを使う
- 2012-01-09 (Mon)
- Web
前回 Web Fontsを使って、ユーザのパソコン環境に即さないフォントをブラウザ上で表現できることを少し書きました。
Web Fontsの活用が徐々に浸透しつつあり、いろいろなサイトでサービスが始まっています。和文の書体は有料サービスで提供されているのがほとんどですが、英語であればGoogle Web Fontsは無料で利用できます。
また、サーバにFontsをアップロードし、それをCSSでそのフォントを使用する方法があるようです。
たしかにフォント1つでのデザインを求められているようになったのは確実でしょうね。
今回は、Google Web Fontsの使い方をご紹介します。
まず、基本になるコードは以下のようにします。
------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Web Fonts</title>
<style type="text/css">
</style>
</head>
<body>
<h1>Google Web Fonts</h1>
<h2 id="f1">How do you face that is displayed?</h2>
<h2 id="f2">How do you face that is displayed?</h2>
<h2 id="f3">How do you face that is displayed?</h2>
<h2 id="f4">How do you face that is displayed?</h2>
<h2 id="f5">How do you face that is displayed?</h2>
</body>
</html>
------------------------------------------------------------------------------------
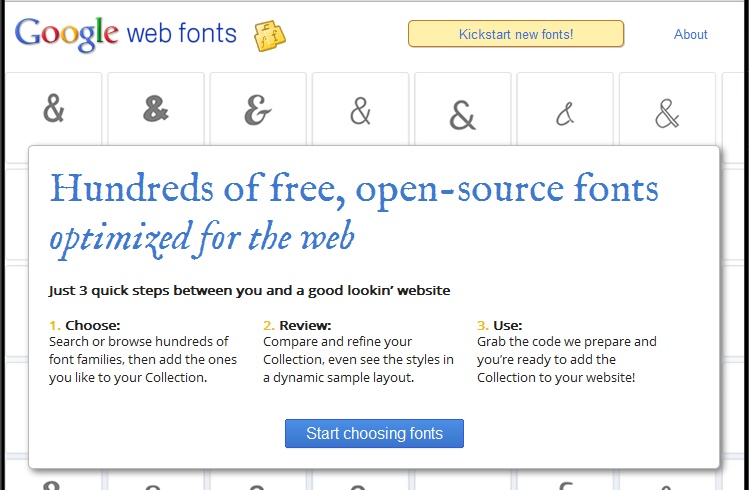
まず、Google Web Fontsにアクセスします。
Google Web Fonts
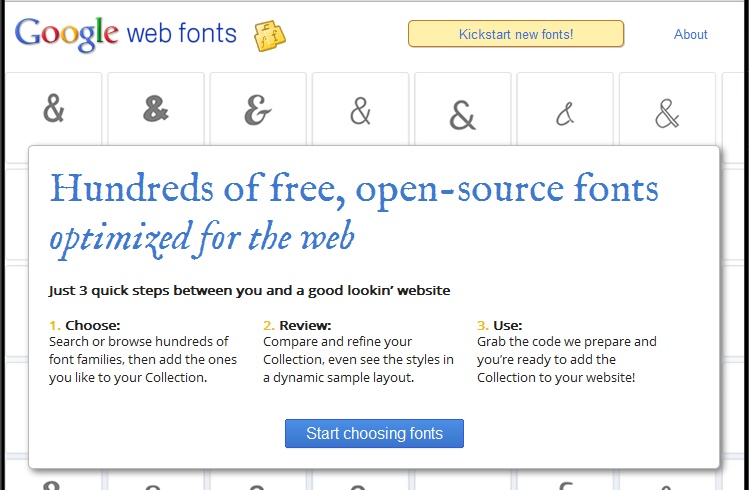
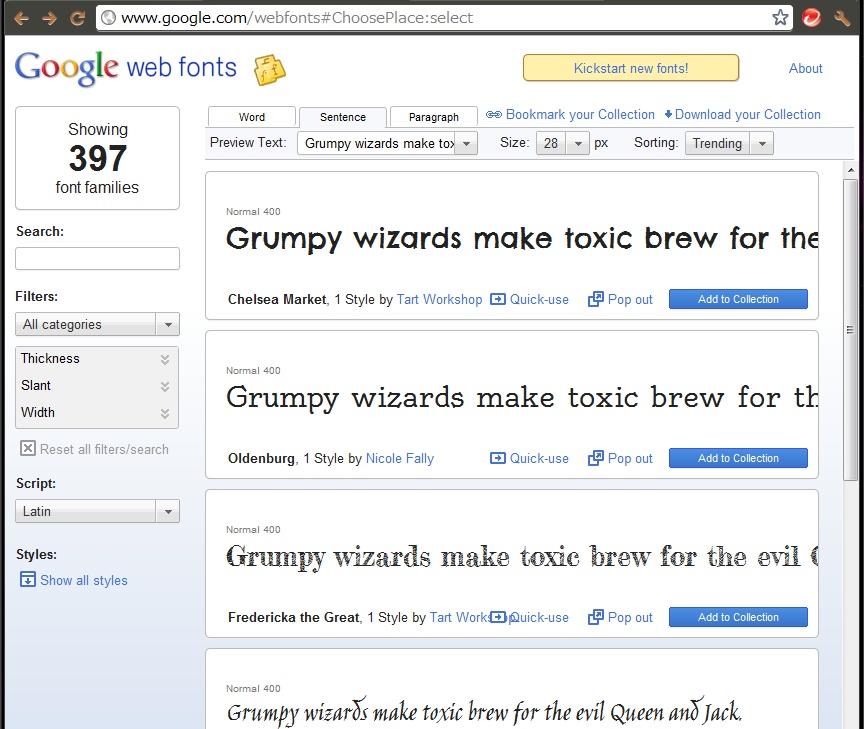
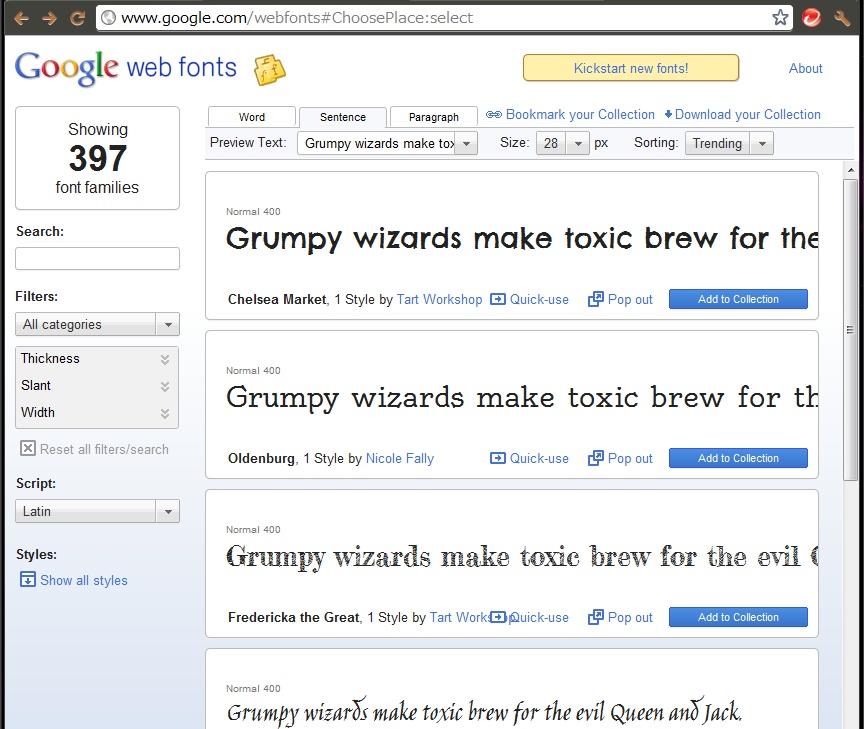
まず、下図のような画面が表示されますので、[Start choosing fonts]をクリックします。

フォントの種類が表示されます。この中から気に入ったフォントを探します。

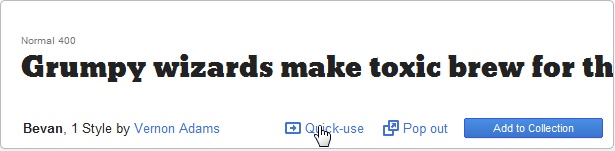
気に入ったフォントを探したら、[Quick-use]をクリックします。

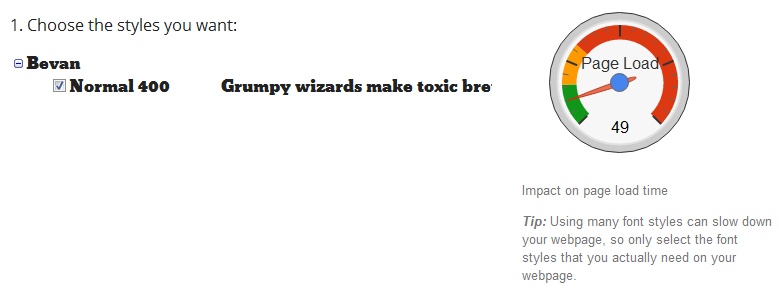
選んだフォントについての紹介がされます。この段階で、フォントによってはフォントのサイズやスタイルの有無を設定できます。

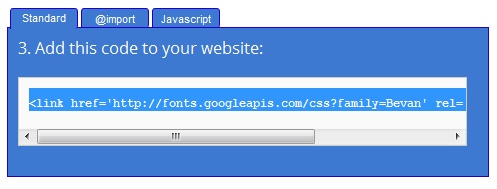
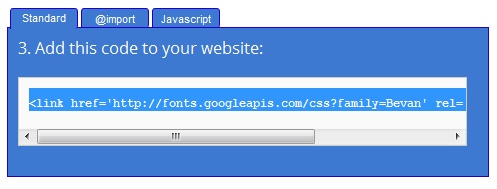
link要素の設定が表示されますので、コピーします。

それをhead要素内に貼り付けます。
<link href='http://fonts.googleapis.com/css?family=Bevan' rel='stylesheet' type='text/css'>
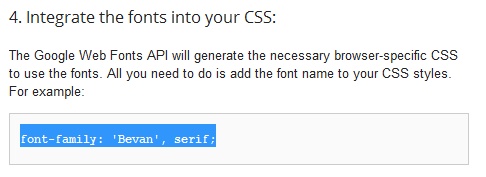
次にスタイルシート内に記述するfont-familyをコピーします。

それをスタイルの中に記述します。
ここでは、h1要素に設定しています。色を赤系に設定しています。
h1 {font-family: 'Bevan', serif;color:#fc0133}
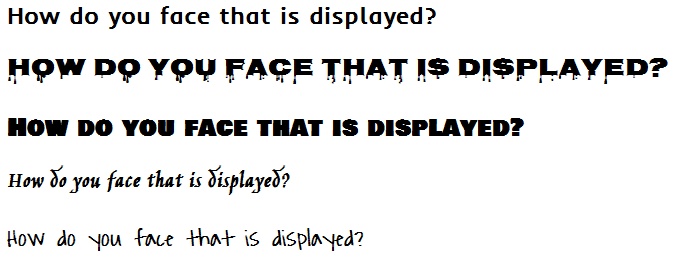
結果は以下のようになります。

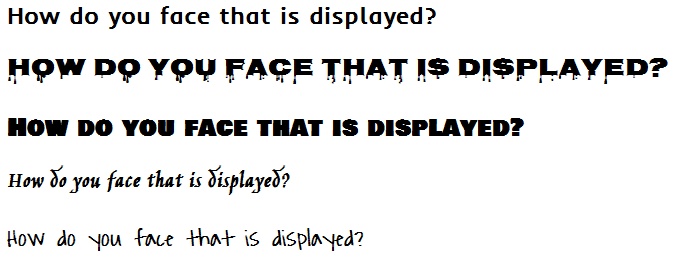
各h2にもいろいろなフォントを設定してみました。
h2#f1 {font-family: 'Inder', sans-serif;}
h2#f2 {font-family: 'Nosifer', cursive;}
h2#f3 {font-family: 'Bowlby One SC', cursive;}
h2#f4 {font-family: 'Jim Nightshade', cursive;}
h2#f5 {font-family: 'Waiting for the Sunrise', cursive;}

どうでしょうか?ただし、IEではcursive系のフォントはうまく表示されません。まだ、IE対策には他の方法で表示させる必要があるようです。
まだ、ブラウザによって対応しているもの、いないものがありますので、本当に活用できる時期は少し後かもしれません。
また、和文フォントの無料サービスも待ち望まれますが、価格によっては有料でも使いたいと感じさせてくれるサイトが望まれます。
Web Fontsの活用が徐々に浸透しつつあり、いろいろなサイトでサービスが始まっています。和文の書体は有料サービスで提供されているのがほとんどですが、英語であればGoogle Web Fontsは無料で利用できます。
また、サーバにFontsをアップロードし、それをCSSでそのフォントを使用する方法があるようです。
たしかにフォント1つでのデザインを求められているようになったのは確実でしょうね。
今回は、Google Web Fontsの使い方をご紹介します。
まず、基本になるコードは以下のようにします。
------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Web Fonts</title>
<style type="text/css">
</style>
</head>
<body>
<h1>Google Web Fonts</h1>
<h2 id="f1">How do you face that is displayed?</h2>
<h2 id="f2">How do you face that is displayed?</h2>
<h2 id="f3">How do you face that is displayed?</h2>
<h2 id="f4">How do you face that is displayed?</h2>
<h2 id="f5">How do you face that is displayed?</h2>
</body>
</html>
------------------------------------------------------------------------------------
まず、Google Web Fontsにアクセスします。
Google Web Fonts
まず、下図のような画面が表示されますので、[Start choosing fonts]をクリックします。

フォントの種類が表示されます。この中から気に入ったフォントを探します。

気に入ったフォントを探したら、[Quick-use]をクリックします。

選んだフォントについての紹介がされます。この段階で、フォントによってはフォントのサイズやスタイルの有無を設定できます。

link要素の設定が表示されますので、コピーします。

それをhead要素内に貼り付けます。
<link href='http://fonts.googleapis.com/css?family=Bevan' rel='stylesheet' type='text/css'>
次にスタイルシート内に記述するfont-familyをコピーします。

それをスタイルの中に記述します。
ここでは、h1要素に設定しています。色を赤系に設定しています。
h1 {font-family: 'Bevan', serif;color:#fc0133}
結果は以下のようになります。
各h2にもいろいろなフォントを設定してみました。
h2#f1 {font-family: 'Inder', sans-serif;}
h2#f2 {font-family: 'Nosifer', cursive;}
h2#f3 {font-family: 'Bowlby One SC', cursive;}
h2#f4 {font-family: 'Jim Nightshade', cursive;}
h2#f5 {font-family: 'Waiting for the Sunrise', cursive;}

どうでしょうか?ただし、IEではcursive系のフォントはうまく表示されません。まだ、IE対策には他の方法で表示させる必要があるようです。
まだ、ブラウザによって対応しているもの、いないものがありますので、本当に活用できる時期は少し後かもしれません。
また、和文フォントの無料サービスも待ち望まれますが、価格によっては有料でも使いたいと感じさせてくれるサイトが望まれます。
- Comments: 249
- TrackBack (Close): -
CSSでデザイン(1)
- 2012-01-07 (Sat)
- Web
今日は、七草ですね。最近、朝から七草粥を食べている方がどれだけいるのかな?とふと考えてしまいます。
日本の昔からの風習がどれだけ受け継がれているのかが、ちょっぴり心配ですが、気持ちだけでも、昔からのシキタリは持っていたいものです。
今日は、CSSでできるデザインを少し基礎から振り返えります。少しWebから離れた仕事をしていると、忘れてしまいそうなのが不安ですので・・・^^;
まず、基礎となるHTML5のコードは以下のようにします。
----------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>CSS Head Design</title>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>
------------------------------------------------------------------------------------------
CSSは、head内に内部参照として記述することを前提とします。
まず、bodyタグ内に次のコードを記述します。
------------------------------------------------------------------------------------------
<header>
<h1>INDEX TITLE PAGE</h1>
</header>
------------------------------------------------------------------------------------------
HTML5より、新たな要素としてheader要素が追加されました。この要素(タグ)によってコンテンツのどの部分であるかということをセマンティック(意味づけ)できるので、ブラウザ自身に解釈ができるようになりました。
ここでは、見出し1(h1)を入れて、ブラウザの上部にバナー風にしていきます。
CSSでは、まず全体のデフォルトの指定をします。
styleタグ内に以下の記述をします。
/*初期化 */
html,body {
width:100%;
height:100%;
margin:0;
padding:0;
font-family:sans-serif;
background:#eee;
}
次は、コンテンツ内に表示する文字を囲む見出しや段落の上下にマージンを与えます。
h1,h2,h3,p,ul,ol {
margin:10px 0;
}
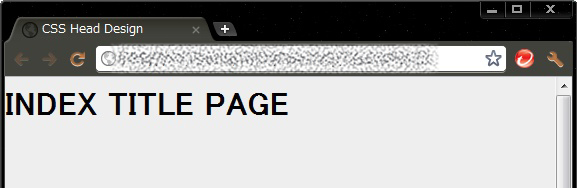
ここまでの結果は以下のようになります。今回はChromeを前提としています。
ご承知の通り、現段階ではIEは対応しておりません。IE10から対応するみたいですが。

head要素に次のスタイルを適用します。
header {
position:fixed;
top:0;
width:100%;
height:45px;
padding:0 !important;
margin:0;
color:#fff;
font-weight:bold;
background:-webkit-linear-gradient(top,#444,#222 49%,#090909 50%,#000);
-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.3),inset 0 -1px 0 rgba(0,0,0,0.5); /* Chrome Safari用 */
box-shadow:inset 0 1px 0 rgba(255,255,255,0.3),inset 0 -1px 0 rgba(0,0,0,0.5); /* CSS3 */
z-index:100;
}
背景に線形のグラデーションを上下に指定し、ボックスの内側に影を指定します。
box-shadow:x軸オフセット y軸オフセット ぼかしの大きさ シャドウの広がり 色の順に指定しています。
FireFoxであれば、プロパティを -moz-box-shadowにします。
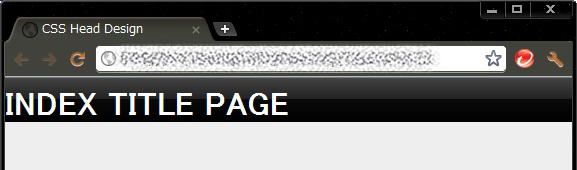
ここまでの記述を実行すると以下のようになります。

最後に見出し1を中央揃えして、テキストに少し影を付けてみます。
h1 {
margin:10px 0;
font-weight:bold;
font-size:130%;
color:lime;
text-align:center;
text-shadow:0 -1px 0 rgba(0,0,0,0.4);
}
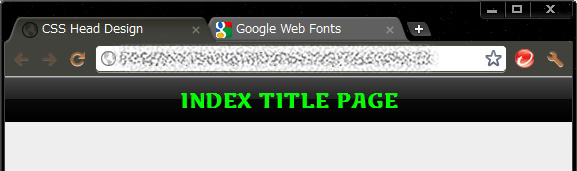
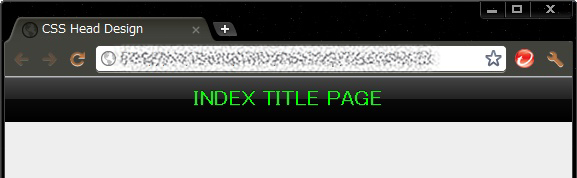
結果は以下のようになります。

通常のフォントであれば、代わり映えがしないのでWeb Fontsを使って文字に変化を与えてみます。
まず、head要素内に以下の記述を追加します。
<link href='http://fonts.googleapis.com/css?family=Marko+One' rel='stylesheet' type='text/css' />
h1要素にfont-familyプロパティを追加します。
font-family: 'Marko One', serif;

フォントが変わることによって、雰囲気も変わってきますね。
Web Fontsに関しては、後日に紹介したいと考えています。
日本の昔からの風習がどれだけ受け継がれているのかが、ちょっぴり心配ですが、気持ちだけでも、昔からのシキタリは持っていたいものです。
今日は、CSSでできるデザインを少し基礎から振り返えります。少しWebから離れた仕事をしていると、忘れてしまいそうなのが不安ですので・・・^^;
まず、基礎となるHTML5のコードは以下のようにします。
----------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>CSS Head Design</title>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>
------------------------------------------------------------------------------------------
CSSは、head内に内部参照として記述することを前提とします。
まず、bodyタグ内に次のコードを記述します。
------------------------------------------------------------------------------------------
<header>
<h1>INDEX TITLE PAGE</h1>
</header>
------------------------------------------------------------------------------------------
HTML5より、新たな要素としてheader要素が追加されました。この要素(タグ)によってコンテンツのどの部分であるかということをセマンティック(意味づけ)できるので、ブラウザ自身に解釈ができるようになりました。
ここでは、見出し1(h1)を入れて、ブラウザの上部にバナー風にしていきます。
CSSでは、まず全体のデフォルトの指定をします。
styleタグ内に以下の記述をします。
/*初期化 */
html,body {
width:100%;
height:100%;
margin:0;
padding:0;
font-family:sans-serif;
background:#eee;
}
次は、コンテンツ内に表示する文字を囲む見出しや段落の上下にマージンを与えます。
h1,h2,h3,p,ul,ol {
margin:10px 0;
}
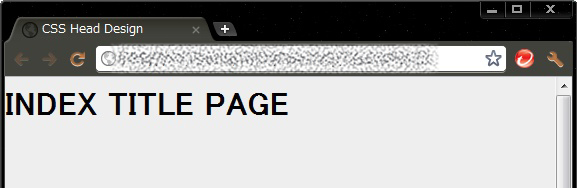
ここまでの結果は以下のようになります。今回はChromeを前提としています。
ご承知の通り、現段階ではIEは対応しておりません。IE10から対応するみたいですが。

head要素に次のスタイルを適用します。
header {
position:fixed;
top:0;
width:100%;
height:45px;
padding:0 !important;
margin:0;
color:#fff;
font-weight:bold;
background:-webkit-linear-gradient(top,#444,#222 49%,#090909 50%,#000);
-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.3),inset 0 -1px 0 rgba(0,0,0,0.5); /* Chrome Safari用 */
box-shadow:inset 0 1px 0 rgba(255,255,255,0.3),inset 0 -1px 0 rgba(0,0,0,0.5); /* CSS3 */
z-index:100;
}
背景に線形のグラデーションを上下に指定し、ボックスの内側に影を指定します。
box-shadow:x軸オフセット y軸オフセット ぼかしの大きさ シャドウの広がり 色の順に指定しています。
FireFoxであれば、プロパティを -moz-box-shadowにします。
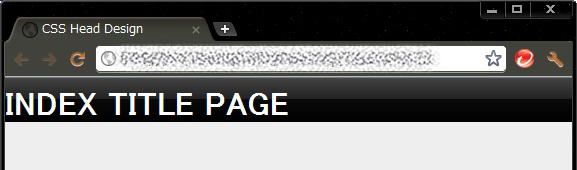
ここまでの記述を実行すると以下のようになります。

最後に見出し1を中央揃えして、テキストに少し影を付けてみます。
h1 {
margin:10px 0;
font-weight:bold;
font-size:130%;
color:lime;
text-align:center;
text-shadow:0 -1px 0 rgba(0,0,0,0.4);
}
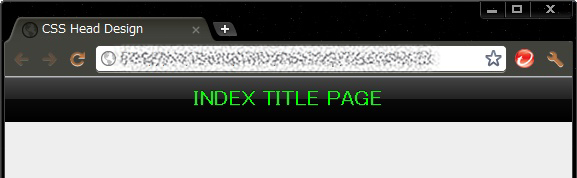
結果は以下のようになります。

通常のフォントであれば、代わり映えがしないのでWeb Fontsを使って文字に変化を与えてみます。
まず、head要素内に以下の記述を追加します。
<link href='http://fonts.googleapis.com/css?family=Marko+One' rel='stylesheet' type='text/css' />
h1要素にfont-familyプロパティを追加します。
font-family: 'Marko One', serif;

フォントが変わることによって、雰囲気も変わってきますね。
Web Fontsに関しては、後日に紹介したいと考えています。
- Comments: 1
- TrackBack (Close): -
CSSで作成したボタンに質感を与える
- 2012-01-05 (Thu)
- Web
年も明けて、早5日目です。
このブログを初めて一カ月も経っていませんが、このブログは自分のためのメモ書きとしている部分も多いです。
記憶力も衰えると何回も同じことを繰り返し調べていることも多いですね。私はメモ書きや手帳に記録している方を尊敬します。
確かに記録することは、後から大いに役に立ちますから、私も見習ってブログでメモ書きしようと思いました。あまりにも安直かもしれませんが、個人志向と取ってください。^^
今日は、前回の続きでボタンに質感を与えたいと思います。
HTMLソースは同じで、CSSのa要素にスタイルを追加します。
まず、背景画像を追加して、CSSだけのグラデーションの冷たさに質感を与えます。
この背景画像はノイズパターンを画像ソフトで作成して、ザラザラ感を出します。
background:url(画像のパス)
グラデーションの色にはrgba値を使用して、透明度を与えます。この値で、赤、緑、青、透明度を指定できます。
透明度は、0が完全に透明、1が完全に不透明を表し、各段階は小数点で表現します。
CSS内のul li aセレクタに以下のコードを追加します。
background: url(../img/noise.png),
-webkit-gradient(linear, left top, left bottom, color-stop(1.00, rgba(0,0,0,0)), color-stop(0.51, rgba(0,0,0,0)), color-stop(0.5, rgba(255,255,255,0.2)), color-stop(0, rgba(255,255,255,0.6)));
background: url(../img/noise.png),
-webkit-linear-gradient(top, rgba(255,255,255,0.6) 0%, rgba(255,255,255,0.2) 50%, rgba(0,0,0,0) 51%, rgba(0,0,0,0) 100%);
background: url(../img/noise.png),
-moz-linear-gradient(top, rgba(255,255,255,0.6) 0%, rgba(255,255,255,0.2) 50%, rgba(0,0,0,0) 51%, rgba(0,0,0,0) 100%);
text-shadow: 0 -1px 1px rgba(0,0,0,.5);
最後にtext-shadowプロパティを設定して、テキストを影付きにします。
値は、横方向のずれは0、下方向はマイナス1px(上方向に影)、ぼかし具合は1px、が下の色は黒で透明度は0.5(半透明)に設定しています。
上に影を付けることで、テキストが凹んだようなイメージとなります。
背景画像がない場合

背景画像を追加した場合

微妙な感覚ですが、高画質のスマートフォンなら違いがはっきりとするみたいです。
CSS3で感じることですが、多様化が進むにつれて画像なしでもデザイン数が増えてきました。反面、記述することが多くなり、使えるプロパティや値は整理した方が良いみたいです。
このブログを初めて一カ月も経っていませんが、このブログは自分のためのメモ書きとしている部分も多いです。
記憶力も衰えると何回も同じことを繰り返し調べていることも多いですね。私はメモ書きや手帳に記録している方を尊敬します。
確かに記録することは、後から大いに役に立ちますから、私も見習ってブログでメモ書きしようと思いました。あまりにも安直かもしれませんが、個人志向と取ってください。^^
今日は、前回の続きでボタンに質感を与えたいと思います。
HTMLソースは同じで、CSSのa要素にスタイルを追加します。
まず、背景画像を追加して、CSSだけのグラデーションの冷たさに質感を与えます。
この背景画像はノイズパターンを画像ソフトで作成して、ザラザラ感を出します。
background:url(画像のパス)
グラデーションの色にはrgba値を使用して、透明度を与えます。この値で、赤、緑、青、透明度を指定できます。
透明度は、0が完全に透明、1が完全に不透明を表し、各段階は小数点で表現します。
CSS内のul li aセレクタに以下のコードを追加します。
background: url(../img/noise.png),
-webkit-gradient(linear, left top, left bottom, color-stop(1.00, rgba(0,0,0,0)), color-stop(0.51, rgba(0,0,0,0)), color-stop(0.5, rgba(255,255,255,0.2)), color-stop(0, rgba(255,255,255,0.6)));
background: url(../img/noise.png),
-webkit-linear-gradient(top, rgba(255,255,255,0.6) 0%, rgba(255,255,255,0.2) 50%, rgba(0,0,0,0) 51%, rgba(0,0,0,0) 100%);
background: url(../img/noise.png),
-moz-linear-gradient(top, rgba(255,255,255,0.6) 0%, rgba(255,255,255,0.2) 50%, rgba(0,0,0,0) 51%, rgba(0,0,0,0) 100%);
text-shadow: 0 -1px 1px rgba(0,0,0,.5);
最後にtext-shadowプロパティを設定して、テキストを影付きにします。
値は、横方向のずれは0、下方向はマイナス1px(上方向に影)、ぼかし具合は1px、が下の色は黒で透明度は0.5(半透明)に設定しています。
上に影を付けることで、テキストが凹んだようなイメージとなります。
背景画像がない場合

背景画像を追加した場合

微妙な感覚ですが、高画質のスマートフォンなら違いがはっきりとするみたいです。
CSS3で感じることですが、多様化が進むにつれて画像なしでもデザイン数が増えてきました。反面、記述することが多くなり、使えるプロパティや値は整理した方が良いみたいです。
- Comments: 739
- TrackBack (Close): -
グラデーションのボタン
- 2012-01-04 (Wed)
- Web
今日は仕事はじめです。
ゆっくりと身体を慣らしながら、今年は始動したいと思う私です。
昨日、フローランテ宮崎に行ってきまして、イルミネーションを見てきました。毎年、いろんな試行をされていますが、少し暗い感じがしました。
メインとなる箇所は華やかですが、周辺が寂しかったような気がしましたが、そう思ったのは私だけでしょうか・・。
地域限定の話なので、これ以上話は広がりません。^^;
今日は、去年(4日前なのに去年という表現は少し違和感がありますが)にCSS3でのボタン作成について書きました。
その流れで、今日はグラデーションの効いたボタンを作ってみます。
まず、基本となるコードは以下のようになります。
----------------------------------------------------------------
<body>
<ul>
<li><a href="#">Graphic</a></li>
</ul>
</body>
----------------------------------------------------------------
次にCSSは次のように記述します。
<style type="text/css">
body {background:#000;}
ul li {
width:100px;
height:100px;
margin:0 1px 6px 0;
display:block;
border-radius:10px;
padding:1px;
background:-webkit-gradient(linear,left top,left bottom,color-stop(1.00,#ff9495),color-stop(0.11,#d10007));
background:-webkit-linear-gradient(top,#d10007 11%,#ff9495 100%);
background:-moz-linear-gradient(top,#d10007 11%,#ff9495 100%);
padding:1px;
}
</style>
現在は、IEではグラデーションのボタンは表現できないので、Safari、Chrome、FireFoxのブラウザで閲覧します。下図はChromeでの例です。

・Safari、Chromeは、-webkit系
・FireFoxは、-moz系
線形グラデーションは、linearで指定します。
グラデーションは、開始位置と終了位置を指定します。上から下へのグラデーションは下のように記述します。
background:-webkit-gradient(linear,left top,left bottom);
background:-moz-linear-gradient(top);
見て分かるように、webkit系は2点を指定しますが、moz系は1点の指定です。
左から右へのグラデーションは次のようになります。
background:-webkit-gradient(linear,left top,right top);
background:-moz-linear-gradient(left);
左上から右下への斜め方向は次のようになります。
background:-webkit-gradient(linear,left top,right bottom);
background:-moz-linear-gradient(left top);
次に色の指定になりますが、webkit系の場合2色であればfrom(色)からto(色)で指定しますが、moz系は不要です。
例えば、上から下の線形グラデーションで、色が赤から黄色の配色にするのであれば、次のように記述します。
background:-webkit-gradient(linear,left top,left bottom,from(#f00),to(#ff0));
background:-moz-linear-gradient(top,#f00,#ff0);
webkit系の場合は、from、to以外にcolor-stopプロパティが使用でき、3色以上のグラデーションを付けたいときに利用します。
color-stopプロパティは、color-stop(位置、色)の書式を取ります。位置は全体の比率で指定しますので、%表示となります。
ちなみにmoz系の場合、3色以上のグラデーションはカンマ区切りで記述します。
色を赤、黄色、赤のグラデーションを付けたい場合は次のように記述します。
background:-webkit-gradient(
linear,
left top,left bottom,
color-stop(0,#f00),color-stop(50%,#ff0),color-stop(100%,#f00)
);
background:-moz-linear-gradient(top,#f00,#ff0,#f00);
さて、次はフォントにWebフォントを使用してみます。
Google web Fontsサービスを使って、手続きなしで誰でもフォントを使うことができます。
まず、head内に次のlink要素を記述します。
-------------------------------------------------------------------------------------------
<link href='http://fonts.googleapis.com/css?family=Lato:900italic' rel='stylesheet' type='text/css'>
-------------------------------------------------------------------------------------------
a要素にフォントの書式を指定します。
ul li a {
font-family:'Lato',sans-serif;
font-style:italic;
font-size:14px;
color:white;
width:100%;
height:100%;
text-decoration:none;
border-radius:10px;
}

ボタンの中央に文字を配置して、リンクをボタン全体に設定するには、displayプロパティを使います。
また、displayプロパティの値を boxにすることで、指定された要素内のブロック要素は、自動的に横並びになり、かつ最大の高さを持つ要素に高さを揃えてくれます。
box-alignプロパティは、ボックス内の子要素の縦方向の揃え位置を指定できます。
box-packプロパティは、ボックス内の子要素の横方向の配置を指定できます。
以下の記述は、webkit系、moz系の書き方になります。
display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack:center;
display:-moz-box;
-moz-box-align:center;
-moz-box-pack:center;
display:flexbox;
flex-align:center;
flex-pack:center;
最後のflexboxは、現在策定中の値で、レイアウト用のモジュールです。
これを使うことで、横並びの均等配置や中央揃え、縦方向の中央揃えが可能になります。
まだ、ブラウザの実装は遅れていますが、スマートフォンの標準ブラウザではすでのサポートされています。

以上のように、CSS3を駆使すれば、見栄えの良い、いかにもボタンであることを意識させるものが完成できるようです。
ほんとに、すごいものです。
ゆっくりと身体を慣らしながら、今年は始動したいと思う私です。
昨日、フローランテ宮崎に行ってきまして、イルミネーションを見てきました。毎年、いろんな試行をされていますが、少し暗い感じがしました。
メインとなる箇所は華やかですが、周辺が寂しかったような気がしましたが、そう思ったのは私だけでしょうか・・。
地域限定の話なので、これ以上話は広がりません。^^;
今日は、去年(4日前なのに去年という表現は少し違和感がありますが)にCSS3でのボタン作成について書きました。
その流れで、今日はグラデーションの効いたボタンを作ってみます。
まず、基本となるコードは以下のようになります。
----------------------------------------------------------------
<body>
<ul>
<li><a href="#">Graphic</a></li>
</ul>
</body>
----------------------------------------------------------------
次にCSSは次のように記述します。
<style type="text/css">
body {background:#000;}
ul li {
width:100px;
height:100px;
margin:0 1px 6px 0;
display:block;
border-radius:10px;
padding:1px;
background:-webkit-gradient(linear,left top,left bottom,color-stop(1.00,#ff9495),color-stop(0.11,#d10007));
background:-webkit-linear-gradient(top,#d10007 11%,#ff9495 100%);
background:-moz-linear-gradient(top,#d10007 11%,#ff9495 100%);
padding:1px;
}
</style>
現在は、IEではグラデーションのボタンは表現できないので、Safari、Chrome、FireFoxのブラウザで閲覧します。下図はChromeでの例です。

・Safari、Chromeは、-webkit系
・FireFoxは、-moz系
線形グラデーションは、linearで指定します。
グラデーションは、開始位置と終了位置を指定します。上から下へのグラデーションは下のように記述します。
background:-webkit-gradient(linear,left top,left bottom);
background:-moz-linear-gradient(top);
見て分かるように、webkit系は2点を指定しますが、moz系は1点の指定です。
左から右へのグラデーションは次のようになります。
background:-webkit-gradient(linear,left top,right top);
background:-moz-linear-gradient(left);
左上から右下への斜め方向は次のようになります。
background:-webkit-gradient(linear,left top,right bottom);
background:-moz-linear-gradient(left top);
次に色の指定になりますが、webkit系の場合2色であればfrom(色)からto(色)で指定しますが、moz系は不要です。
例えば、上から下の線形グラデーションで、色が赤から黄色の配色にするのであれば、次のように記述します。
background:-webkit-gradient(linear,left top,left bottom,from(#f00),to(#ff0));
background:-moz-linear-gradient(top,#f00,#ff0);
webkit系の場合は、from、to以外にcolor-stopプロパティが使用でき、3色以上のグラデーションを付けたいときに利用します。
color-stopプロパティは、color-stop(位置、色)の書式を取ります。位置は全体の比率で指定しますので、%表示となります。
ちなみにmoz系の場合、3色以上のグラデーションはカンマ区切りで記述します。
色を赤、黄色、赤のグラデーションを付けたい場合は次のように記述します。
background:-webkit-gradient(
linear,
left top,left bottom,
color-stop(0,#f00),color-stop(50%,#ff0),color-stop(100%,#f00)
);
background:-moz-linear-gradient(top,#f00,#ff0,#f00);
さて、次はフォントにWebフォントを使用してみます。
Google web Fontsサービスを使って、手続きなしで誰でもフォントを使うことができます。
まず、head内に次のlink要素を記述します。
-------------------------------------------------------------------------------------------
<link href='http://fonts.googleapis.com/css?family=Lato:900italic' rel='stylesheet' type='text/css'>
-------------------------------------------------------------------------------------------
a要素にフォントの書式を指定します。
ul li a {
font-family:'Lato',sans-serif;
font-style:italic;
font-size:14px;
color:white;
width:100%;
height:100%;
text-decoration:none;
border-radius:10px;
}

ボタンの中央に文字を配置して、リンクをボタン全体に設定するには、displayプロパティを使います。
また、displayプロパティの値を boxにすることで、指定された要素内のブロック要素は、自動的に横並びになり、かつ最大の高さを持つ要素に高さを揃えてくれます。
box-alignプロパティは、ボックス内の子要素の縦方向の揃え位置を指定できます。
box-packプロパティは、ボックス内の子要素の横方向の配置を指定できます。
以下の記述は、webkit系、moz系の書き方になります。
display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack:center;
display:-moz-box;
-moz-box-align:center;
-moz-box-pack:center;
display:flexbox;
flex-align:center;
flex-pack:center;
最後のflexboxは、現在策定中の値で、レイアウト用のモジュールです。
これを使うことで、横並びの均等配置や中央揃え、縦方向の中央揃えが可能になります。
まだ、ブラウザの実装は遅れていますが、スマートフォンの標準ブラウザではすでのサポートされています。

以上のように、CSS3を駆使すれば、見栄えの良い、いかにもボタンであることを意識させるものが完成できるようです。
ほんとに、すごいものです。
- Comments: 78
- TrackBack (Close): -