Home > Archives > February 2012
February 2012
ペーパー風なデザイン2
- 2012-02-27 (Mon)
- Web
2月ももう少しで終わります。今年は、オリンピックイヤーなので、29日まで。
今月29日にお誕生日の方は、4年ぶりの誕生日ですかね・・。^^;
前回のアカデミー賞の話に戻りますが、今年は有力な映画はないそうです。
例年だとだいたい絞られているようなのですが、今年はそこまで秀逸の映画はなかったということでしょうか・・。
私が注目するのは作品賞なのですが、以下の映画がノミネートされています。
今日、発表のようです。楽しみです。
さて、今日は前回に続きです。
基本となるコードは前回と同じになります。
--------------------------------------------------------------------------------
<html>
<body>
<div class="box1">
<p>
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics (the look and formatting) of a document written in a markup language.
</p></div>
</body>
</html>
--------------------------------------------------------------------------------
今回はペーパーの2カ所をセロテープで貼ったようなイメージにします。
まず、ボックス内の段落要素をアレンジします。
.box2 p{
margin: 30px;
color: #aaa;
outline: none;
word-break:break-all;
}
結果は以下のようになります。

基本的なデザインを付けたら、次にボックス全体の幅と高さを決めます。
.box2{
margin: 50px;
width: 320px;
min-height: 150px;
padding: 0 0 1px 0;
position:relative;
}
結果は以下のようになります。

ボックスに背景色(グラデーション)と輪郭線を設定します。先ほどの、box2クラスに追加します。
このとき、ボックスの下にはボーダーを設定しません。
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f3f3f3);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
結果は次のようになり、ボックス内にグラデーションが設定されます。

次にボックスに影を設定します。
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
結果は、ボックスの外側に影が表示されます。

では、before擬似要素を使って、左上にセロテープを作っていきます。
配置を決めて、左右に破線のボーダーを設定します。ただ、アルファー値が0.1なのでかなり薄い線となります。
.box2:before{
content: '';
position:absolute;
width: 130px;
height: 25px;
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
}
結果は次のようになります。ボックスの左上にうっすらと線があることが確認できます。
この線がセロテープの切り端部分になります。

背景色を付けて、影を付けてみます。先ほどのデザインに追加します。
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
結果をみるとテープらしきものがはっきりと確認できます。

あとは、このbefore擬似クラスのボックス(セロテープ)を回転させます。
-webkit-transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
-moz-transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
-o-transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
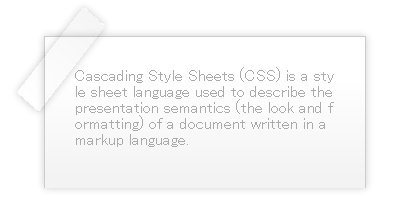
結果をみるとボックスの左上にテープが斜めに張られているイメージに見えます。

最後は、after擬似要素を使って右下の方にもテープを作ってみます。作り方は、配置は右下にして、デザインそのものは左上のテープと同じになります。
.box2:after{
content: '';
position:absolute;
right:0;
bottom:0;
width: 130px;
height: 25px;
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg);
-moz-transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg);
-o-transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg);
transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg)
}
仕上げの結果は以下のようになります。

CSSだけで、このようなデザインを作れることはすごいですね。画像を駆使して作る労力が減るのでデザイナーの方にとっては便利ではないでしょうか。
今月29日にお誕生日の方は、4年ぶりの誕生日ですかね・・。^^;
前回のアカデミー賞の話に戻りますが、今年は有力な映画はないそうです。
例年だとだいたい絞られているようなのですが、今年はそこまで秀逸の映画はなかったということでしょうか・・。
私が注目するのは作品賞なのですが、以下の映画がノミネートされています。
- アーティスト
- ファミリー・ツリー
- ものすごくうるさくて、ありえないほど近い
- ヘルプ
- ヒューゴの不思議な発明
- ミッドナイト・イン・パリ
- マネーボール
- ツリー・オブ・ライフ
- 戦火の馬
今日、発表のようです。楽しみです。
さて、今日は前回に続きです。
基本となるコードは前回と同じになります。
--------------------------------------------------------------------------------
<html>
<body>
<div class="box1">
<p>
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics (the look and formatting) of a document written in a markup language.
</p></div>
</body>
</html>
--------------------------------------------------------------------------------
今回はペーパーの2カ所をセロテープで貼ったようなイメージにします。
まず、ボックス内の段落要素をアレンジします。
.box2 p{
margin: 30px;
color: #aaa;
outline: none;
word-break:break-all;
}
結果は以下のようになります。

基本的なデザインを付けたら、次にボックス全体の幅と高さを決めます。
.box2{
margin: 50px;
width: 320px;
min-height: 150px;
padding: 0 0 1px 0;
position:relative;
}
結果は以下のようになります。

ボックスに背景色(グラデーション)と輪郭線を設定します。先ほどの、box2クラスに追加します。
このとき、ボックスの下にはボーダーを設定しません。
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f3f3f3);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
結果は次のようになり、ボックス内にグラデーションが設定されます。

次にボックスに影を設定します。
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
結果は、ボックスの外側に影が表示されます。

では、before擬似要素を使って、左上にセロテープを作っていきます。
配置を決めて、左右に破線のボーダーを設定します。ただ、アルファー値が0.1なのでかなり薄い線となります。
.box2:before{
content: '';
position:absolute;
width: 130px;
height: 25px;
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
}
結果は次のようになります。ボックスの左上にうっすらと線があることが確認できます。
この線がセロテープの切り端部分になります。

背景色を付けて、影を付けてみます。先ほどのデザインに追加します。
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
結果をみるとテープらしきものがはっきりと確認できます。

あとは、このbefore擬似クラスのボックス(セロテープ)を回転させます。
-webkit-transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
-moz-transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
-o-transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
transform:translate(-50px,10px) skew(10deg,10deg) rotate(-50deg);
結果をみるとボックスの左上にテープが斜めに張られているイメージに見えます。

最後は、after擬似要素を使って右下の方にもテープを作ってみます。作り方は、配置は右下にして、デザインそのものは左上のテープと同じになります。
.box2:after{
content: '';
position:absolute;
right:0;
bottom:0;
width: 130px;
height: 25px;
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg);
-moz-transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg);
-o-transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg);
transform: translate(50px,-20px) skew(10deg,10deg) rotate(-50deg)
}
仕上げの結果は以下のようになります。

CSSだけで、このようなデザインを作れることはすごいですね。画像を駆使して作る労力が減るのでデザイナーの方にとっては便利ではないでしょうか。
- Comments: 92
- TrackBack (Close): -
ペーパー風なデザイン1
- 2012-02-24 (Fri)
- Web
アカデミー賞の時期になってきました。映画ファンにとって、どの作品が選ばれるかが楽しみです。
前評判のよい映画が取るかと思えば、意外な作品が作品賞に選ばれることも稀ではありません。これは、単なる私の意見ですが。
日本での公開は賞が決まってからの上映が多いですが、期待しすぎると期待したほどでもなかったことも私的に多いような気がします。これは、個人の趣向のせいでもありますが。
とにかく、どのような作品が選ばれるかが楽しみです。
今日は、以前にも取り上げたペーパー風なデザインを紹介します。いろんなパターンがあるようですから、2回に分けて紹介します。
今回はペーパーの中に文字が表示されているパターンを紹介します。
まず、基本となるコードは以下のようにします。
--------------------------------------------------------------------------------
<html>
<body>
<div class="box1">
<p>
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics (the look and formatting) of a document written in a markup language.
</p></div>
</body>
</html>
--------------------------------------------------------------------------------
文字は、英文にしています。日本語より見栄えが良いですから・・^^;
まず、段落に対して設定を行います。今回は文字が英語ですから、単語で強制改行されないようにword-breakプロパティを使います。
.box1 p{
margin: 30px;
color: #aaa;
outline: none;
word-break:break-all;
}
レンダリング結果はただ文字色が薄く、文字が横並びになるだけです。
まず、div要素のbox1クラスの体裁を整えます。
.box1{
width: 250px;
margin: 40px;
min-height: 150px;
position:relative;
display: inline-block;
background:#fff;
}
結果は以下のようになります。ボックスの高さと幅が指定されます。高さは最低を指定して、余裕を持たせます。

次に、ボックス全体に対してデザインを付けていきます。先ほどのbox1クラスのスタイルに以下の背景色と輪郭線を描くプロパティを追記します。
background: -webkit-gradient(linear, 0% 20%, 0% 1000%, from(#fff), to(#fff), color-stop(.1,#f3f3f3));
background: -moz-linear-gradient(0% 0%, #fff, #f3f3f3 10%, #fff);
border: 1px solid #ccc;
結果は以下のようになります。

次は、ボックスの内側に影を付けます。
-webkit-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
結果は以下のようになります。これだけでも、けっこうデザイン的に良いと思います。

ボックスの右下の角を角丸を設定して、ペーパーがまくりあがっているようなデザインにします。
-webkit-border-bottom-right-radius: 6px 50px;
-moz-border-radius-bottom-right: 6px 50px;
border-bottom-right-radius:6px 50px;
結果は以下のようになります。

次の段階は、before擬似要素を使います。
before擬似要素とafter擬似要素は、contentプロパティを合わせて、指定の要素の前後に仮想的に文字列や画像を追加することができます。
transformプロパティは、生成されているボックスを変形、移動、回転などを指定できます。指定できる値は次のようなものがあります。
translate(xy[x,y])は、移動を指定します。(px単位で指定)
scale(xy[x,y])は、拡大・縮小を数値で指定します。
skew(deg)は、X軸、Y軸へのゆがみをdeg単位で指定します。
rotate(deg)は、回転をdeg単位で指定します。
before擬似要素では、ボックスの右下の角に影を設定して、その影を回転させます。
.box1:before{
content: '';
width: 50px;
height: 100px;
position:absolute;
bottom:0; right:0;
-webkit-box-shadow: 20px 20px 10px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 20px 20px 15px rgba(0, 0, 0, 0.1);
box-shadow: 20px 20px 15px rgba(0, 0, 0, 0.1);
z-index:-1;
-webkit-transform: translate(-35px,-40px) skew(0deg,30deg) rotate(-25deg);
-moz-transform: translate(-35px,-40px) skew(0deg,32deg) rotate(-25deg);
-o-transform: translate(-35px,-40px) skew(0deg,32deg) rotate(-25deg);
}
結果は以下のようになります。

最後にafter擬似要素を使います。
afte擬似要素は、ボックスの左上の角に影を付けて、その影を回転させることで、左上の角が上に反っているような雰囲気を与えます。
.box1:after{
content: '';
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 15px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 15px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(20px,25px) skew(20deg);
-moz-transform: rotate(7deg) translate(20px,25px) skew(20deg);
-o-transform: rotate(7deg) translate(20px,25px) skew(20deg);
transform: rotate(7deg) translate(20px,25px) skew(20deg);
}
最終のレンダリング結果は以下のようになります。

それぞれブラウザごとに影や変形を設定しますが、IEには対応できていません。確認はIE以外のモダンブラウザで確認してください。
ちなみに、IE9でレンダリングした結果は以下のようになります。

本当に、IEのCSSへの取り組みが遅いことが分かりますね。
前評判のよい映画が取るかと思えば、意外な作品が作品賞に選ばれることも稀ではありません。これは、単なる私の意見ですが。
日本での公開は賞が決まってからの上映が多いですが、期待しすぎると期待したほどでもなかったことも私的に多いような気がします。これは、個人の趣向のせいでもありますが。
とにかく、どのような作品が選ばれるかが楽しみです。
今日は、以前にも取り上げたペーパー風なデザインを紹介します。いろんなパターンがあるようですから、2回に分けて紹介します。
今回はペーパーの中に文字が表示されているパターンを紹介します。
まず、基本となるコードは以下のようにします。
--------------------------------------------------------------------------------
<html>
<body>
<div class="box1">
<p>
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics (the look and formatting) of a document written in a markup language.
</p></div>
</body>
</html>
--------------------------------------------------------------------------------
文字は、英文にしています。日本語より見栄えが良いですから・・^^;
まず、段落に対して設定を行います。今回は文字が英語ですから、単語で強制改行されないようにword-breakプロパティを使います。
.box1 p{
margin: 30px;
color: #aaa;
outline: none;
word-break:break-all;
}
レンダリング結果はただ文字色が薄く、文字が横並びになるだけです。
まず、div要素のbox1クラスの体裁を整えます。
.box1{
width: 250px;
margin: 40px;
min-height: 150px;
position:relative;
display: inline-block;
background:#fff;
}
結果は以下のようになります。ボックスの高さと幅が指定されます。高さは最低を指定して、余裕を持たせます。

次に、ボックス全体に対してデザインを付けていきます。先ほどのbox1クラスのスタイルに以下の背景色と輪郭線を描くプロパティを追記します。
background: -webkit-gradient(linear, 0% 20%, 0% 1000%, from(#fff), to(#fff), color-stop(.1,#f3f3f3));
background: -moz-linear-gradient(0% 0%, #fff, #f3f3f3 10%, #fff);
border: 1px solid #ccc;
結果は以下のようになります。

次は、ボックスの内側に影を付けます。
-webkit-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
結果は以下のようになります。これだけでも、けっこうデザイン的に良いと思います。

ボックスの右下の角を角丸を設定して、ペーパーがまくりあがっているようなデザインにします。
-webkit-border-bottom-right-radius: 6px 50px;
-moz-border-radius-bottom-right: 6px 50px;
border-bottom-right-radius:6px 50px;
結果は以下のようになります。

次の段階は、before擬似要素を使います。
before擬似要素とafter擬似要素は、contentプロパティを合わせて、指定の要素の前後に仮想的に文字列や画像を追加することができます。
transformプロパティは、生成されているボックスを変形、移動、回転などを指定できます。指定できる値は次のようなものがあります。
translate(xy[x,y])は、移動を指定します。(px単位で指定)
scale(xy[x,y])は、拡大・縮小を数値で指定します。
skew(deg)は、X軸、Y軸へのゆがみをdeg単位で指定します。
rotate(deg)は、回転をdeg単位で指定します。
before擬似要素では、ボックスの右下の角に影を設定して、その影を回転させます。
.box1:before{
content: '';
width: 50px;
height: 100px;
position:absolute;
bottom:0; right:0;
-webkit-box-shadow: 20px 20px 10px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 20px 20px 15px rgba(0, 0, 0, 0.1);
box-shadow: 20px 20px 15px rgba(0, 0, 0, 0.1);
z-index:-1;
-webkit-transform: translate(-35px,-40px) skew(0deg,30deg) rotate(-25deg);
-moz-transform: translate(-35px,-40px) skew(0deg,32deg) rotate(-25deg);
-o-transform: translate(-35px,-40px) skew(0deg,32deg) rotate(-25deg);
}
結果は以下のようになります。

最後にafter擬似要素を使います。
afte擬似要素は、ボックスの左上の角に影を付けて、その影を回転させることで、左上の角が上に反っているような雰囲気を与えます。
.box1:after{
content: '';
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 15px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 15px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg) translate(20px,25px) skew(20deg);
-moz-transform: rotate(7deg) translate(20px,25px) skew(20deg);
-o-transform: rotate(7deg) translate(20px,25px) skew(20deg);
transform: rotate(7deg) translate(20px,25px) skew(20deg);
}
最終のレンダリング結果は以下のようになります。

それぞれブラウザごとに影や変形を設定しますが、IEには対応できていません。確認はIE以外のモダンブラウザで確認してください。
ちなみに、IE9でレンダリングした結果は以下のようになります。

本当に、IEのCSSへの取り組みが遅いことが分かりますね。
- Comments: 183
- TrackBack (Close): -
ボックスの影と角丸の基本
- 2012-02-21 (Tue)
- Web
最近、地震がまた多くなったような感じがします。
あちこちで・・。
地震そのものは、東北大震災以降は少なくはなったという報告ですが、やはり人間・・敏感になっているのかもしれません。
備えあれば憂いなしというように、いつも防災の気持ちは忘れないようにしたいものです。
今日は、ボックス要素に対して影と角丸の基本をおさらいします。また、写真のフレームの簡単な作り方も補足します。
基本コードは以下のようになります。div要素には、shadowとradiusの2つのクラスを設定しています。
---------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS3 Design</title>
</head>
<body>
<div class="shadow radius">
このブロック要素の周りに、影を付けています。
</div>
<p>
<img src="air.png" width="300" height="225" alt="air" class="waku">
</p>
</body>
</html>
-----------------------------------------------------------------------------------

文字列と写真がレンダリングされます。
では、まず上の文字列はdiv要素で囲まれていますので、この周りに影を付けていきます。
div要素に背景色を付けます。今回は、ラベンダー色にしています。ここはお好みですね。
ボックスの幅と高さを決め、そのボックスの周りに影を付けます。ブラウザごとにハックしていますが、IEではfilterを付けた記述で影は付けられますが、見栄えはあまりはっきりしません。
スタイルは以下のように設定します。
div {
background:lavenderblush;
}
.shadow {
padding:10px;
width:350px;
height:50px;
box-shadow:0 0 6px #999;
-webkit-box-shadow:0 0 6px #999;
-moz-box-shadow:0 0 6px #999;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#ccc', Direction=70, Strength=2);
}
結果は以下のようになります。

次は、ボックスの四隅を角丸の形状にします。
これもブラウザごとに設定をしています。IE9ではborder-radiusで角丸になります。
.radius {
border-radius:8px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
}
結果は次のようになります。

ボックスに影を付けて、しかも四隅に丸みを付けるとデザイン性が向上します。
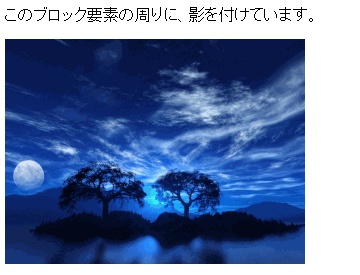
では、次は写真(イメージ)に枠を付ける方法を紹介します。
これまでは、イメージを加工しないと写真の周りに枠を付けることができませんでしたが、outlineプロパティを使うことで枠らしき表現が可能になりました。
スタイルの記述は以下のようになります。
.waku {
background:#f0f0f0;
border-top:1px solid #ffffff;
outline:1px solid #dddddd;
padding:10px;
}
結果は以下のようになります。

outlineプロパティは、輪郭線(アウトライン)を描画するものです。ボーダー領域の外側が指定されますので、写真に対する視認性を向上させることができます。
単にイメージを飾るよりも効果的な見せ方になりますね。
あちこちで・・。
地震そのものは、東北大震災以降は少なくはなったという報告ですが、やはり人間・・敏感になっているのかもしれません。
備えあれば憂いなしというように、いつも防災の気持ちは忘れないようにしたいものです。
今日は、ボックス要素に対して影と角丸の基本をおさらいします。また、写真のフレームの簡単な作り方も補足します。
基本コードは以下のようになります。div要素には、shadowとradiusの2つのクラスを設定しています。
---------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS3 Design</title>
</head>
<body>
<div class="shadow radius">
このブロック要素の周りに、影を付けています。
</div>
<p>
<img src="air.png" width="300" height="225" alt="air" class="waku">
</p>
</body>
</html>
-----------------------------------------------------------------------------------

文字列と写真がレンダリングされます。
では、まず上の文字列はdiv要素で囲まれていますので、この周りに影を付けていきます。
div要素に背景色を付けます。今回は、ラベンダー色にしています。ここはお好みですね。
ボックスの幅と高さを決め、そのボックスの周りに影を付けます。ブラウザごとにハックしていますが、IEではfilterを付けた記述で影は付けられますが、見栄えはあまりはっきりしません。
スタイルは以下のように設定します。
div {
background:lavenderblush;
}
.shadow {
padding:10px;
width:350px;
height:50px;
box-shadow:0 0 6px #999;
-webkit-box-shadow:0 0 6px #999;
-moz-box-shadow:0 0 6px #999;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#ccc', Direction=70, Strength=2);
}
結果は以下のようになります。

次は、ボックスの四隅を角丸の形状にします。
これもブラウザごとに設定をしています。IE9ではborder-radiusで角丸になります。
.radius {
border-radius:8px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
}
結果は次のようになります。

ボックスに影を付けて、しかも四隅に丸みを付けるとデザイン性が向上します。
では、次は写真(イメージ)に枠を付ける方法を紹介します。
これまでは、イメージを加工しないと写真の周りに枠を付けることができませんでしたが、outlineプロパティを使うことで枠らしき表現が可能になりました。
スタイルの記述は以下のようになります。
.waku {
background:#f0f0f0;
border-top:1px solid #ffffff;
outline:1px solid #dddddd;
padding:10px;
}
結果は以下のようになります。

outlineプロパティは、輪郭線(アウトライン)を描画するものです。ボーダー領域の外側が指定されますので、写真に対する視認性を向上させることができます。
単にイメージを飾るよりも効果的な見せ方になりますね。
- Comments: 112
- TrackBack (Close): -
リボン風の飾り見出し
- 2012-02-16 (Thu)
- Web
三寒四温という気候の中で、だんだんと春が近づいてくると言われていますが、まだ実感はないですね。
暖かかったり、急に寒くなったりとしていますが、体調管理が難しい時期でもあります。
風邪も蔓延しているようですから、予防をしっかりとしておきたいものです。
去年の3月に東北震災が発生し、原発の影響が今でも残っているようですが、今年の懸念材料は、セシウム花粉らしいです。
原発事故の放射線が杉やヒノキの木に降りかかり、それが今年の花粉として風にのってアレルギーをおこすらしいです。
このようにセシウム花粉が空から降ってきてアレルギーを引き起こすと心配します。セシウムを吸着するマスクも発売されているようです。
しかし・・、専門家の方の話であると、一番多くセシウムの存在する花粉を数カ月吸っても、人体に取りこまれるのは、0.000001ぐらいのものらしいです。
限りなく0に近いそうです。
心配するストレスの方が危険らしいです。花粉症の方は通常どおりのマスクで十分かもしれませんね。
今日は、リボン風の見出しを紹介します。
基本ソースは以下のようにします。
リボン風のデザインは「So Good Feel」のh2要素に設定します。もう一つのh2要素は、説明書きのタイトルとします。
ポイントは、デザインを設定するh2要素の下に2つのdiv要素を置きます。その2つがボックスを囲むようなデザインになります。
----------------------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Ribbon Corner</title>
</head>
<body>
<div id="container">
<div class="corner">
<div class="rect"><h2>So Good Feel</h2></div>
<div class="triangle-l"></div>
<div class="triangle-r"></div>
<div class="content">
<h2>リボン風なデザイン</h2>
<p>CSS3で立体的なデザインを作ることができます。</p>
</div>
</div>
</div>
</body>
</html>
----------------------------------------------------------------------------------------

まず、初期設定とh2要素のフォントのデザインを行います。
* {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
background:#fcfcfc url(back.jpg);
font-family:Times,Verdana,sans-serif;
}
h2 {
font-style:italic;
font-weight:normal;
line-height:1.2em;
}
結果は下の図のようになります。

では、ここからデザインを付けていきます。
全体となるdiv要素のcontainerに対してブラウザのセンタリングに配置します。
次にその内側のcornerクラスに背景色「白」、ボックスの四隅を角丸と影を設定します。また、配置は相対、重なりは一番下になるように数値を大きくしています。
div#container {
margin:50px auto 0 auto;
width:400px;
}
div.corner {
margin:0 auto;
width:350px;
background:#fff;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
-moz-box-shadow:0px 0px 8px rgba(0,0,0,0.3);
-khtml-box-shadow:0px 0px 8px rgba(0,0,0,0.3);
-webkit-box-shadow:0px 0px 8px rgba(0,0,0,0.3);
position:relative;
z-index:90;
}
結果は下の図のようになります。

h2要素にリボン風のデザインを付けていきます。
h2要素を囲んでいるdiv要素のrectクラスにデザインを設定します。
div.rect {
background:#cc9933;
height:50px;
width:380px;
position:relative;
left:-15px;
top:30px;
float:left;
-moz-box-shadow:0px 0px 4px rgba(0,0,0,0.55);
-khtml-box-shadow:0px 0px 4px rgba(0,0,0,0.55);
-webkit-box-shadow:0px 0px 4px rgba(0,0,0,0.55);
z-index:100;
}
結果は下の図のようになります。

rectクラスのh2要素にデザインを設定します。見出しらしくします。
div.rect h2 {
font-size:30px;
color:#fff;
padding-top:6px;
text-shadow:1px 1px 2px rgba(0,0,0,0.2);
text-align:center;
font-weight:bold;
}

次にリボンのように、左右の下に飾りを付けます。
ポイントは、borderの色をポイント的に付けて、配置を調整しているところです。
div.triangle-l {
border-color:transparent #cc8800 transparent transparent;
border-style:solid;
border-width:15px;
height:0px;
width:0px;
position:relative;
left:-30px;
top:65px;
z-index:-1;
}
div.triangle-r {
border-color:transparent transparent transparent #cc8800;
border-style:solid;
border-width:15px;
height:0px;
width:0px;
position:relative;
left:350px;
top:35px;
z-index:-1;
}
結果は図のように、下のボックスを囲うような雰囲気になります。

後は、下のcontentクラスのデザインを設定します。
div.content {
padding:60px 25px 35px 25px;
}
div.content h2 {
font:bold normal 20px /1.5em sans-serif;
color:#999;
}
div.content p {
padding-top:10px;
font-size:14px;
line-height:22px;
}
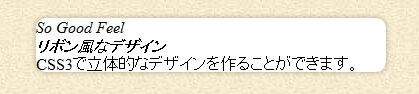
完成は下の図のようになります。

今まで画像として作られていた見出しのデザインをCSSだけで作れると面白いですね。バリエーションをいろいろと工夫すると、雰囲気を変えたものにできそうです。
暖かかったり、急に寒くなったりとしていますが、体調管理が難しい時期でもあります。
風邪も蔓延しているようですから、予防をしっかりとしておきたいものです。
去年の3月に東北震災が発生し、原発の影響が今でも残っているようですが、今年の懸念材料は、セシウム花粉らしいです。
原発事故の放射線が杉やヒノキの木に降りかかり、それが今年の花粉として風にのってアレルギーをおこすらしいです。
このようにセシウム花粉が空から降ってきてアレルギーを引き起こすと心配します。セシウムを吸着するマスクも発売されているようです。
しかし・・、専門家の方の話であると、一番多くセシウムの存在する花粉を数カ月吸っても、人体に取りこまれるのは、0.000001ぐらいのものらしいです。
限りなく0に近いそうです。
心配するストレスの方が危険らしいです。花粉症の方は通常どおりのマスクで十分かもしれませんね。
今日は、リボン風の見出しを紹介します。
基本ソースは以下のようにします。
リボン風のデザインは「So Good Feel」のh2要素に設定します。もう一つのh2要素は、説明書きのタイトルとします。
ポイントは、デザインを設定するh2要素の下に2つのdiv要素を置きます。その2つがボックスを囲むようなデザインになります。
----------------------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Ribbon Corner</title>
</head>
<body>
<div id="container">
<div class="corner">
<div class="rect"><h2>So Good Feel</h2></div>
<div class="triangle-l"></div>
<div class="triangle-r"></div>
<div class="content">
<h2>リボン風なデザイン</h2>
<p>CSS3で立体的なデザインを作ることができます。</p>
</div>
</div>
</div>
</body>
</html>
----------------------------------------------------------------------------------------

まず、初期設定とh2要素のフォントのデザインを行います。
* {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
background:#fcfcfc url(back.jpg);
font-family:Times,Verdana,sans-serif;
}
h2 {
font-style:italic;
font-weight:normal;
line-height:1.2em;
}
結果は下の図のようになります。

では、ここからデザインを付けていきます。
全体となるdiv要素のcontainerに対してブラウザのセンタリングに配置します。
次にその内側のcornerクラスに背景色「白」、ボックスの四隅を角丸と影を設定します。また、配置は相対、重なりは一番下になるように数値を大きくしています。
div#container {
margin:50px auto 0 auto;
width:400px;
}
div.corner {
margin:0 auto;
width:350px;
background:#fff;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
-moz-box-shadow:0px 0px 8px rgba(0,0,0,0.3);
-khtml-box-shadow:0px 0px 8px rgba(0,0,0,0.3);
-webkit-box-shadow:0px 0px 8px rgba(0,0,0,0.3);
position:relative;
z-index:90;
}
結果は下の図のようになります。

h2要素にリボン風のデザインを付けていきます。
h2要素を囲んでいるdiv要素のrectクラスにデザインを設定します。
div.rect {
background:#cc9933;
height:50px;
width:380px;
position:relative;
left:-15px;
top:30px;
float:left;
-moz-box-shadow:0px 0px 4px rgba(0,0,0,0.55);
-khtml-box-shadow:0px 0px 4px rgba(0,0,0,0.55);
-webkit-box-shadow:0px 0px 4px rgba(0,0,0,0.55);
z-index:100;
}
結果は下の図のようになります。

rectクラスのh2要素にデザインを設定します。見出しらしくします。
div.rect h2 {
font-size:30px;
color:#fff;
padding-top:6px;
text-shadow:1px 1px 2px rgba(0,0,0,0.2);
text-align:center;
font-weight:bold;
}

次にリボンのように、左右の下に飾りを付けます。
ポイントは、borderの色をポイント的に付けて、配置を調整しているところです。
div.triangle-l {
border-color:transparent #cc8800 transparent transparent;
border-style:solid;
border-width:15px;
height:0px;
width:0px;
position:relative;
left:-30px;
top:65px;
z-index:-1;
}
div.triangle-r {
border-color:transparent transparent transparent #cc8800;
border-style:solid;
border-width:15px;
height:0px;
width:0px;
position:relative;
left:350px;
top:35px;
z-index:-1;
}
結果は図のように、下のボックスを囲うような雰囲気になります。

後は、下のcontentクラスのデザインを設定します。
div.content {
padding:60px 25px 35px 25px;
}
div.content h2 {
font:bold normal 20px /1.5em sans-serif;
color:#999;
}
div.content p {
padding-top:10px;
font-size:14px;
line-height:22px;
}
完成は下の図のようになります。

今まで画像として作られていた見出しのデザインをCSSだけで作れると面白いですね。バリエーションをいろいろと工夫すると、雰囲気を変えたものにできそうです。
- Comments: 4194
- TrackBack (Close): -
インデックス風なメニュー
- 2012-02-14 (Tue)
- Web
2月も中間にさしかかりました。今日は全国的に雨みたいで、普段より暖かい感じがします。
ホイットニー・ヒューストンが亡くなったことは、皆さんご存じでしょう。
今月11日(2012/02/11)の事のようです。
死因はともかく、波乱万丈の人生だったようですが、歌声は世界中に認められるものでした。
僕の人生の中でも、彼女の曲を聴いていた時間はありました。とても、聴きやすくあまり外国のポップを聴かない人でも、必ず聴いたことはあるでしょう。
それほど、印象深いものだったかと思うと、とても残念です。
彼女の冥福を祈ります。
さて、今日はインデックス風のメニュー紹介です。
基本コードは以下のようにします。
--------------------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Tab Menu</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<script type="text/javascript" src="html5jp/border-radius.js"></script>
</head>
<body>
<div class="Tabnavi">
<ul class="nav">
<li><a href="#">XHTML</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JQuery</a></li>
</ul>
</div>
</body>
</html>
--------------------------------------------------------------------------------------
このコードのレンダリング結果は以下のようになります。

まず、body要素にグラデーションと初期設定を行います。
IEのための背景色のグラデーションも加えています。
* {
margin:0;
padding:0;
}
html {
height:100%;
}
body {
position:relative;
height:100%;
background:-webkit-gradient(linear,left top,left bottom,from(#ccc),to(#fff));
/*IE6 IE7 */
filter:progid:DXImageTransform.Microsoft.gradient(Gradient Type=0,
startcolorstr=#cccccc,endcolorstr=#ffffff));
/*IE8 IE9 */
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,
startcolorstr=#cccccc,endcolorstr=#ffffff))";
}
結果は次のようになります。
背景色は上の方がグレー、下の方は白というグラデーションを入れています。また、ブラウザの高さを100%にしています。

ここから、デザインを付けていきます。
メニュー全体の配置を相対とし、回り込みを左にします。これは、他のブロック要素が右に配置されることを想定しています。
ul要素に対して、デザインを追加して画像を追加しています。
.Tabnavi {
position:relative;
float:left;
}
ul.nav {
list-style:none;
display:block;
width:200px;
position:relative;
top:100px;
left:100px;
padding:60px 0 60px 0;
background:url(shad2.png) no-repeat;
-webkit-background-size:50% 100%;
background-size:50% 100%;
}
結果は以下のようになります。

次に、li要素に対して余白とフォントを設定します。
li {
margin:5px 0 0 0;
font-family:"Times",serif;
}
結果は、項目間が少し離れて、書体が変わります。

次に、リンク要素に対してデザインを付けます。
transitionプロパティは、アニメーション効果を与えます。これは、Chrome、Safariに対して適用できます。
transition:どこの要素を変化させるか どれくらい表現するか 変化の具合
ボーダーの右上と右下に角丸の形態を設定します。
ul.nav li a {
-webkit-transition:all 0.3s ease-out;
background:#cbcbcb url(border.png) no-repeat;
color:#174867;
padding:7px 15px 7px 15px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-right-radius:10px;
width:100px;
display:block;
text-decoration:none;
-webkit-box-shadow:2px 2px 4px #888;
}
結果は次のようになります。

次は、マウスをポインタした時の動作を設定します。
実際にポイントすると右の方にゆっくり伸びて、背景色が白くなります。

IEはCSS3に対してまだ未対応しておりませんが、結果は以下のようになります。雰囲気はかなり違いますが、こんな感じになると言うことだけ以下に表示しておきます。

やはり、いけていないですね・・。Chorme、Safari系でお試しください。
ホイットニー・ヒューストンが亡くなったことは、皆さんご存じでしょう。
今月11日(2012/02/11)の事のようです。
死因はともかく、波乱万丈の人生だったようですが、歌声は世界中に認められるものでした。
僕の人生の中でも、彼女の曲を聴いていた時間はありました。とても、聴きやすくあまり外国のポップを聴かない人でも、必ず聴いたことはあるでしょう。
それほど、印象深いものだったかと思うと、とても残念です。
彼女の冥福を祈ります。
さて、今日はインデックス風のメニュー紹介です。
基本コードは以下のようにします。
--------------------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Tab Menu</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<script type="text/javascript" src="html5jp/border-radius.js"></script>
</head>
<body>
<div class="Tabnavi">
<ul class="nav">
<li><a href="#">XHTML</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JQuery</a></li>
</ul>
</div>
</body>
</html>
--------------------------------------------------------------------------------------
このコードのレンダリング結果は以下のようになります。

まず、body要素にグラデーションと初期設定を行います。
IEのための背景色のグラデーションも加えています。
* {
margin:0;
padding:0;
}
html {
height:100%;
}
body {
position:relative;
height:100%;
background:-webkit-gradient(linear,left top,left bottom,from(#ccc),to(#fff));
/*IE6 IE7 */
filter:progid:DXImageTransform.Microsoft.gradient(Gradient Type=0,
startcolorstr=#cccccc,endcolorstr=#ffffff));
/*IE8 IE9 */
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,
startcolorstr=#cccccc,endcolorstr=#ffffff))";
}
結果は次のようになります。
背景色は上の方がグレー、下の方は白というグラデーションを入れています。また、ブラウザの高さを100%にしています。

ここから、デザインを付けていきます。
メニュー全体の配置を相対とし、回り込みを左にします。これは、他のブロック要素が右に配置されることを想定しています。
ul要素に対して、デザインを追加して画像を追加しています。
.Tabnavi {
position:relative;
float:left;
}
ul.nav {
list-style:none;
display:block;
width:200px;
position:relative;
top:100px;
left:100px;
padding:60px 0 60px 0;
background:url(shad2.png) no-repeat;
-webkit-background-size:50% 100%;
background-size:50% 100%;
}
結果は以下のようになります。

次に、li要素に対して余白とフォントを設定します。
li {
margin:5px 0 0 0;
font-family:"Times",serif;
}
結果は、項目間が少し離れて、書体が変わります。

次に、リンク要素に対してデザインを付けます。
transitionプロパティは、アニメーション効果を与えます。これは、Chrome、Safariに対して適用できます。
transition:どこの要素を変化させるか どれくらい表現するか 変化の具合
ボーダーの右上と右下に角丸の形態を設定します。
ul.nav li a {
-webkit-transition:all 0.3s ease-out;
background:#cbcbcb url(border.png) no-repeat;
color:#174867;
padding:7px 15px 7px 15px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-right-radius:10px;
width:100px;
display:block;
text-decoration:none;
-webkit-box-shadow:2px 2px 4px #888;
}
結果は次のようになります。

次は、マウスをポインタした時の動作を設定します。
実際にポイントすると右の方にゆっくり伸びて、背景色が白くなります。

IEはCSS3に対してまだ未対応しておりませんが、結果は以下のようになります。雰囲気はかなり違いますが、こんな感じになると言うことだけ以下に表示しておきます。

やはり、いけていないですね・・。Chorme、Safari系でお試しください。
- Comments: 243
- TrackBack (Close): -
円形ボタンの作成
- 2012-02-11 (Sat)
- Web
インフルエンザが蔓延しているようです。
手洗いやうがいの励行が望まれますが、マスクなどの装着も忘れずに・・。
インフルエンザと同時に、ノロウィルスも流行っているようです。こちらは、アルコールなどの消毒はあまり効き目ありません。
また、簡易な煮沸ではこのウィルスは死なないようです。
最大の予防策は手荒いです。まめな手洗いをしていれば、100%ではないですが、かなりの予防効果はあります。しかし、手を洗う方法が雑であれば、ダメです。
とにかく、予防策はいつも意識しながら、過ごすことです。家族にインフルエンザに罹った場合は、外部に蔓延しないことを心がけることが大事ですね。
お互いに気を付けたいものです。
さて、今日は円形のボタンの作成を紹介します。これもCSS3を利用しますので、IEでは実現できません。ChromeやSafariなどのブラウザで確認してください。
今日のコードは以下のようにします。
------------------------------------------------------------
<div class="bt_m">
<div class="bt_s">
<div class="highlight">CSS3</div>
</div>
</div>
------------------------------------------------------------

結果は上のように、単なる文字列としてレンダリングされます。
「CSS3」という文字列を3つのdiv要素で囲んでいます。
まず、一番外側のbt_mクラスにスタイルを設定します。
円形のボタンを作るには、radiusプロパティを使って行います。高さと幅を120pxに設定し、また内余白を2pxを設定します。そして、border-radiusプロパティを62pxとすると円形構造をとることができます。
それに、上下の線形のグラデーション背景を設定し、ボタンに影を設定します。
ブラウザごとに設定はしておりますが、IEは対象外です。
.bt_m {
width:120px;
height:120px;
line-height:120px;
padding:2px;
border-radius:62px;
background:-moz-linear-gradient(top,#ff6e02,#ffff00 50%,#,#ff6e02);
background:-webkit-gradient(linear,left top,left bottom,from(#ff6e02),color-stop(0.5,#ffff00),to(#ff5e02));
-moz-box-shadow:inset -1px -1px 0 rgba(0,0,0,0.5),inset 1px 1px 0 rgba(255,255,255,0.8),5px 8px 15px rgba(0,0,0,0.2);
-webkit-box-shadow:inset -1px -1px 0 rgba(0,0,0,0.5),inset 1px 1px 0 rgba(255,255,255,0.8),5px 8px 15px rgba(0,0,0,0.2);
}

結果は上のようになります。
次は、真ん中のdiv要素でbt_sクラスにスタイルを設定します。
設定内容は、外側のbt_mとほぼ同じになりますが、グラデーション背景色を変えています。また、ボックスの影は付けていません。
文字列の体裁もここで調整しています。(文字色、文字スタイル、配置、テキストの影)
.bt_s {
width:120px;
height:120px;
line-height:120px;
color:#fff;
font-weight:bold;
text-align:center;
text-shadow:-1px -1px 0 rgba(109,49,1,0.9),1px 1px 0 rgba(255,255,255,0.3);
border-radius:60px;
-moz-border-radius:60px;
background:-moz-linear-gradient(left top,#ffc200,#ff6e00);
background:-webkit-gradient(linear,left top,right bottom,from(#ffc200),to(#ff6e00));
}
下のレンダリングの結果をみると、ボタンが立体的に表現されます。

さらに立体感を出すために、ハイライトを付けます。
最内側のdiv要素であるhighlightクラスにスタイルを付けます。
構造は外側のdiv要素のクラスと同じようにします。異なるのは、radialプロパティを使用して、円形のグラデーションを設定します。これで、ボタンの立体感をさらに表現できます。
.highlight {
display:block;
width:120px;
height:120px;
line-height:120px;
border-radius:60px;
-moz-border-radius:60px;
background:-moz-radial-gradient(40px 20px,circle,rgba(255,255,255,0.2) 70px,rgba(255,255,255,0) 71px);
background:-webkit-gradient(radial,40 20,80,40 20,81,from(rgba(255,255,255,0.2)),to(rgba(255,255,255,0)));
}
結果は以下のようになります。

最後にボタンをクリックしたときの表現も追加します。擬似クラスに次のようなスタイルを設定します。少し文字サイズも大きくしておきます。
.bt_m:hover .bt_s {
background:-moz-linear-gradient(left top,#ff8400,#ff4900);
background:-webkit-gradient(linear,left top,right bottom,from(#ff8400),to(#ff4900));
}
.bt_m:hover {
margin-left:2px;
margin-top:10px;
}
div {font-size:30px;}
結果は次のようになります。


マウスをポイントするとボタンが少し下に押し下げられたような表現になります。このサンプルでは、文字列にリンクを設定していませんので、マウスの形状は矢印のままになります。
今まで画像で作っていた円形のボタンもCSS3で、表現できるようになります。IEのCSS3への対応が進まないと、Windowsユーザ(IE使用)への提供ができないです。IE10に期待しましょう。
手洗いやうがいの励行が望まれますが、マスクなどの装着も忘れずに・・。
インフルエンザと同時に、ノロウィルスも流行っているようです。こちらは、アルコールなどの消毒はあまり効き目ありません。
また、簡易な煮沸ではこのウィルスは死なないようです。
最大の予防策は手荒いです。まめな手洗いをしていれば、100%ではないですが、かなりの予防効果はあります。しかし、手を洗う方法が雑であれば、ダメです。
とにかく、予防策はいつも意識しながら、過ごすことです。家族にインフルエンザに罹った場合は、外部に蔓延しないことを心がけることが大事ですね。
お互いに気を付けたいものです。
さて、今日は円形のボタンの作成を紹介します。これもCSS3を利用しますので、IEでは実現できません。ChromeやSafariなどのブラウザで確認してください。
今日のコードは以下のようにします。
------------------------------------------------------------
<div class="bt_m">
<div class="bt_s">
<div class="highlight">CSS3</div>
</div>
</div>
------------------------------------------------------------
結果は上のように、単なる文字列としてレンダリングされます。
「CSS3」という文字列を3つのdiv要素で囲んでいます。
まず、一番外側のbt_mクラスにスタイルを設定します。
円形のボタンを作るには、radiusプロパティを使って行います。高さと幅を120pxに設定し、また内余白を2pxを設定します。そして、border-radiusプロパティを62pxとすると円形構造をとることができます。
それに、上下の線形のグラデーション背景を設定し、ボタンに影を設定します。
ブラウザごとに設定はしておりますが、IEは対象外です。
.bt_m {
width:120px;
height:120px;
line-height:120px;
padding:2px;
border-radius:62px;
background:-moz-linear-gradient(top,#ff6e02,#ffff00 50%,#,#ff6e02);
background:-webkit-gradient(linear,left top,left bottom,from(#ff6e02),color-stop(0.5,#ffff00),to(#ff5e02));
-moz-box-shadow:inset -1px -1px 0 rgba(0,0,0,0.5),inset 1px 1px 0 rgba(255,255,255,0.8),5px 8px 15px rgba(0,0,0,0.2);
-webkit-box-shadow:inset -1px -1px 0 rgba(0,0,0,0.5),inset 1px 1px 0 rgba(255,255,255,0.8),5px 8px 15px rgba(0,0,0,0.2);
}

結果は上のようになります。
次は、真ん中のdiv要素でbt_sクラスにスタイルを設定します。
設定内容は、外側のbt_mとほぼ同じになりますが、グラデーション背景色を変えています。また、ボックスの影は付けていません。
文字列の体裁もここで調整しています。(文字色、文字スタイル、配置、テキストの影)
.bt_s {
width:120px;
height:120px;
line-height:120px;
color:#fff;
font-weight:bold;
text-align:center;
text-shadow:-1px -1px 0 rgba(109,49,1,0.9),1px 1px 0 rgba(255,255,255,0.3);
border-radius:60px;
-moz-border-radius:60px;
background:-moz-linear-gradient(left top,#ffc200,#ff6e00);
background:-webkit-gradient(linear,left top,right bottom,from(#ffc200),to(#ff6e00));
}
下のレンダリングの結果をみると、ボタンが立体的に表現されます。

さらに立体感を出すために、ハイライトを付けます。
最内側のdiv要素であるhighlightクラスにスタイルを付けます。
構造は外側のdiv要素のクラスと同じようにします。異なるのは、radialプロパティを使用して、円形のグラデーションを設定します。これで、ボタンの立体感をさらに表現できます。
.highlight {
display:block;
width:120px;
height:120px;
line-height:120px;
border-radius:60px;
-moz-border-radius:60px;
background:-moz-radial-gradient(40px 20px,circle,rgba(255,255,255,0.2) 70px,rgba(255,255,255,0) 71px);
background:-webkit-gradient(radial,40 20,80,40 20,81,from(rgba(255,255,255,0.2)),to(rgba(255,255,255,0)));
}
結果は以下のようになります。

最後にボタンをクリックしたときの表現も追加します。擬似クラスに次のようなスタイルを設定します。少し文字サイズも大きくしておきます。
.bt_m:hover .bt_s {
background:-moz-linear-gradient(left top,#ff8400,#ff4900);
background:-webkit-gradient(linear,left top,right bottom,from(#ff8400),to(#ff4900));
}
.bt_m:hover {
margin-left:2px;
margin-top:10px;
}
div {font-size:30px;}
結果は次のようになります。


マウスをポイントするとボタンが少し下に押し下げられたような表現になります。このサンプルでは、文字列にリンクを設定していませんので、マウスの形状は矢印のままになります。
今まで画像で作っていた円形のボタンもCSS3で、表現できるようになります。IEのCSS3への対応が進まないと、Windowsユーザ(IE使用)への提供ができないです。IE10に期待しましょう。
- Comments: 9
- TrackBack (Close): -
タイトルを飾る
- 2012-02-09 (Thu)
- Web
2月に入り、気温の差が大きすぎます。
昨日、TVで放映したことですが、世界の古代遺跡(イースター島、モヘンジョダロ、マチュピチュ、ピラミッドなど)のほとんどをすべて結ぶと、地球上をほぼ帯状に結べるそうです。
少し、赤道と傾きがずれていはいますが、その帯から垂直に線を引くと、ちょうど北極の磁極地点になるそうです。ちなみに、赤道から垂直に線を引くと北極点になります。
地球は磁石と同じで、プラスとマイナスを帯びていて、その磁力が太陽からの悪い紫外線や太陽風などを防御してくれているそうですが、磁極が逆転すると、地球の周りの磁力が弱まり、太陽からの影響をもろに受けるそうです。
つまり、そろそろ地球は危ないということらしいです。
そういえば、インカ文明の予言から、2012年12月23日が地球終焉の日だと言われているそうです。
それに2012年にいろいろな問題が発生することが、いろんな文献から紹介されているそうですが・・。どうなんでしょう??
僕が少し興味をそそった話題が、ロシアのプラウダ新聞が2012年に未確認物体が地球に到着すると言うことです。
望遠鏡で観察しているそうなんですが、未確認物体が3個発見され、計算すると今年それが地球に最接近するそうです。
いろんな話を総合すると、今年2012年に何かあるかも・・。
さて、本日の学習に入ります。今回は、タイトルを少しストレッチ風のデザイン作りを紹介します。
まず、基本コードは以上のようになります。
------------------------------------------------------------------------
<html>
<div>
<h1>Title Box</h1>
</div>
</html>
------------------------------------------------------------------------
レンダリング結果は、通常のh1要素の表示となります。

まず、div要素にdisplayプロパティと背景色を設定します。
div {
display:inline-block;
background-color:#006400;
}
これで、ボックス形にしたものにします。

次にボックス要素に影を少しつけ、文字色を付けます。太字部分の追加です。
div {
display:inline-block;
background-color:#006400;
box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-webkit-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-moz-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
color:#ffd700;
}
結果は以下のようになります。影は分かりづらいですが・・。

次は、回転を与えます。少し右上がりにします。太字部分の追加です。
div {
display:inline-block;
background-color:#006400;
box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-webkit-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-moz-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
color:#ffd700;
margin:10px;
transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
}
結果は、次のようになります。どうしても傾けると、縁がギザギザになってしまいますので、回転はあまり与えない方が良いでしょうね。

周りに手縫い風の線を引きます。内余白もとります。太字部分の追加です。
div {
display:inline-block;
background-color:#006400;
box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-webkit-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-moz-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
color:#ffd700;
margin:10px;
transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
outline:1px dashed #fff;
outline-offset:-5px;
padding:10px;
}
これで手縫い風の感じが出ますね。線の種類は破線にすることですね。
点線や実線にしてしまうと、回転させているので、イメージが損なわれます。

最後に、h1要素の体裁を整えます。
h1 {
font-family:"Courier New",sans-serif;
margin:0;
}
完成は以下のようになります。

僕的には、あまりこのようなデザインは使いませんが、transform、outlineプロパティの学習には良いかもしれません。
昨日、TVで放映したことですが、世界の古代遺跡(イースター島、モヘンジョダロ、マチュピチュ、ピラミッドなど)のほとんどをすべて結ぶと、地球上をほぼ帯状に結べるそうです。
少し、赤道と傾きがずれていはいますが、その帯から垂直に線を引くと、ちょうど北極の磁極地点になるそうです。ちなみに、赤道から垂直に線を引くと北極点になります。
地球は磁石と同じで、プラスとマイナスを帯びていて、その磁力が太陽からの悪い紫外線や太陽風などを防御してくれているそうですが、磁極が逆転すると、地球の周りの磁力が弱まり、太陽からの影響をもろに受けるそうです。
つまり、そろそろ地球は危ないということらしいです。
そういえば、インカ文明の予言から、2012年12月23日が地球終焉の日だと言われているそうです。
それに2012年にいろいろな問題が発生することが、いろんな文献から紹介されているそうですが・・。どうなんでしょう??
僕が少し興味をそそった話題が、ロシアのプラウダ新聞が2012年に未確認物体が地球に到着すると言うことです。
望遠鏡で観察しているそうなんですが、未確認物体が3個発見され、計算すると今年それが地球に最接近するそうです。
いろんな話を総合すると、今年2012年に何かあるかも・・。
さて、本日の学習に入ります。今回は、タイトルを少しストレッチ風のデザイン作りを紹介します。
まず、基本コードは以上のようになります。
------------------------------------------------------------------------
<html>
<div>
<h1>Title Box</h1>
</div>
</html>
------------------------------------------------------------------------
レンダリング結果は、通常のh1要素の表示となります。

まず、div要素にdisplayプロパティと背景色を設定します。
div {
display:inline-block;
background-color:#006400;
}
これで、ボックス形にしたものにします。

次にボックス要素に影を少しつけ、文字色を付けます。太字部分の追加です。
div {
display:inline-block;
background-color:#006400;
box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-webkit-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-moz-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
color:#ffd700;
}
結果は以下のようになります。影は分かりづらいですが・・。

次は、回転を与えます。少し右上がりにします。太字部分の追加です。
div {
display:inline-block;
background-color:#006400;
box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-webkit-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-moz-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
color:#ffd700;
margin:10px;
transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
}
結果は、次のようになります。どうしても傾けると、縁がギザギザになってしまいますので、回転はあまり与えない方が良いでしょうね。

周りに手縫い風の線を引きます。内余白もとります。太字部分の追加です。
div {
display:inline-block;
background-color:#006400;
box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-webkit-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
-moz-box-shadow:1px 1px 0 rgba(0,0,0,0.5);
color:#ffd700;
margin:10px;
transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
outline:1px dashed #fff;
outline-offset:-5px;
padding:10px;
}
これで手縫い風の感じが出ますね。線の種類は破線にすることですね。
点線や実線にしてしまうと、回転させているので、イメージが損なわれます。

最後に、h1要素の体裁を整えます。
h1 {
font-family:"Courier New",sans-serif;
margin:0;
}
完成は以下のようになります。

僕的には、あまりこのようなデザインは使いませんが、transform、outlineプロパティの学習には良いかもしれません。
- Comments: 14
- TrackBack (Close): -
アコーディオンメニュー(3)
- 2012-02-06 (Mon)
- Web
寒さもピークになってきました。
この寒さは北極の温暖化によるものだと言う説がTVでありました。なぜ、この寒さが温暖化なのかということに、少し違和感がありますが・・・。
地球というものは、すべての起こったものに対して帳尻を合わすようです。
例えば、どこかが干ばつであれば、ある地域では豪雨被害、どこかで豊作であれば、ある地域では不毛だというように。
でも、人間が自然の営みを狂わせているのは事実でしょうから、もっと自然を大事にしたいものです。
さて、今日はアコーディオンメニューの最終仕上げとなるデザインを追加していきます。
コードは、前回のものを引き続き使っていきます。
まず、おさらいから。
第1回目は、アコーディオンメニューのシンプル作成。
第2回目は、クリックするとスムーズに表示され、視認性のために▼を追加。
第3回目は、デザインを付けてもっとメニューらしくしていきます。
まず、h2要素がメニュー項目なので、メニューを意識させるデザインを付けていきます。
以下をh2要素に追加します。
h2 {
position:relative;
background:-webkit-gradient(linear,left top,left bottom,color-stop(1.00,#993300),color-stop(0.00,#cc6600));
background:-webkit-linear-gradient(top,#cc6600 0%,#993300 100%);
background:-moz-linear-gradient(top,#cc6600 0%,#993300 100%);
background:-ms-linear-gradient(top,#cc6600 0%,#993300 100%);
background:-o-linear-gradient(top,#cc6600 0%,#993300 100%);
border-radius:5px 5px 0 0;
line-height:1;
-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3);
margin-top:10px;
}
以上をCSSに追加すると以下のような結果になります。

次にリンクをボックス全体にします。文字列も整えておきます。
h2 a {
text-decoration:none;
font-size:16px;
font-weight:bold;
color:#fff;
text-shadow:0 -1px 1px rgba(0,0,0,0.4);
padding:10px 15px;
display:block;
}
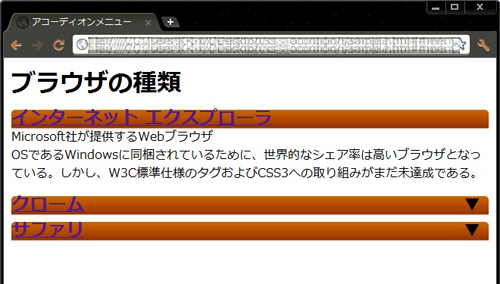
結果は次のようになります。色を付けることによって、だいぶイメージが変わります。

次は、contentクラスに対してデザインを追加します。そのクラス内のp要素の文字列も調整します。
.content {
height:0;
overflow:hidden;
-webkit-transition:0.3s;
-moz-transition:0.3s;
-ms-transition:0.3s;
-o-transition:0.3s;
transition:0.3s;
border:1px solid rgba(0,0,0,0.3);
border-radius:0 0 5px 5px;
border-top:none;
}
.content p {
padding:10px;
font-size:90%;
}
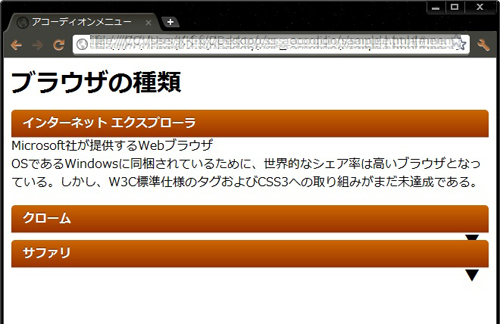
結果は以下のようになります。

メニューの右側の▼がずれているので、それを調整します。また、content要素の高さを高くして、文字を読みやすくします。
:target>.content {
height:8em;
}
h2::after {
content:"▼";
position:absolute;
right:10px;
top:30%;
text-shadow:;2px -2px 2px rgba(150,150,150,0.5);
}

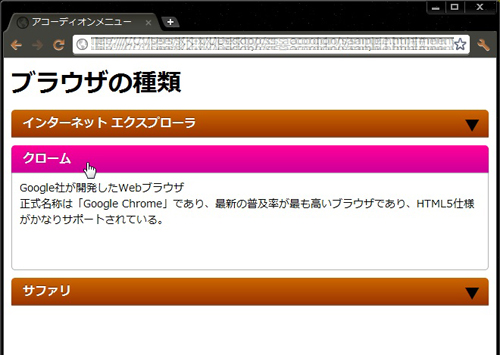
最後に今展開されているメニューはどれであるかというように、展開している項目の色を変えていきます。
:target>h2 {
background:-webkit-gradient(linear,left top,left bottom,color-stop(1.00,#cc0099),color-stop(0.00,#ff0099));
background:-webkie-linear-gradient(top,#ff0099 0%,#ff7400 100%);
background:-moz-linear-gradient(top,#ff0099 0%,#ff7400 100%);
background:-ms-linear-gradient(top,#ff0099 0%,#ff7400 100%);
background:-o-linear-gradient(top,#ff0099 0%,#ff7400 100%);
}
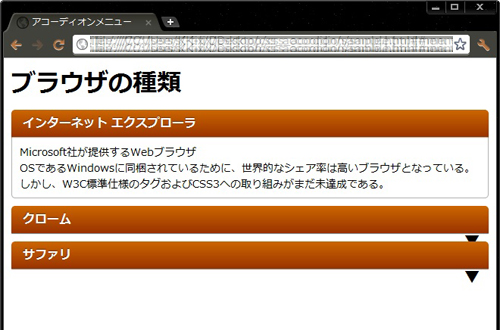
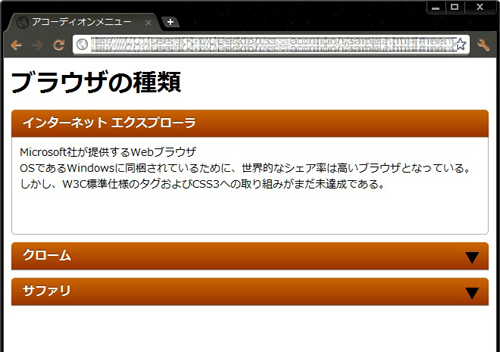
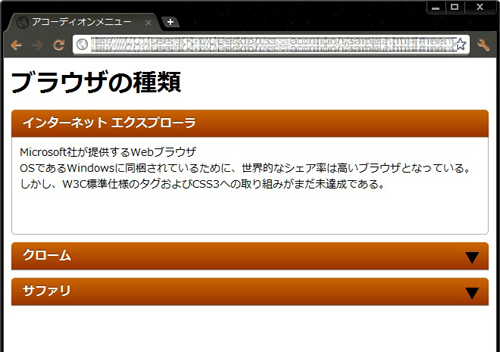
以下が完成の図になります。

ポイントは、それぞれのブラウザで表現できるように各ブラウザ用のスタイルを記述することです。
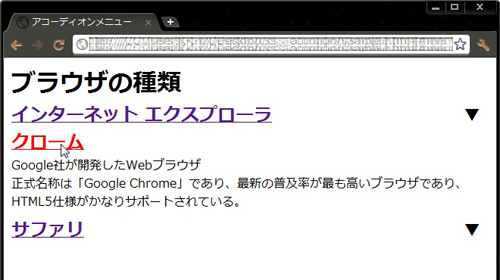
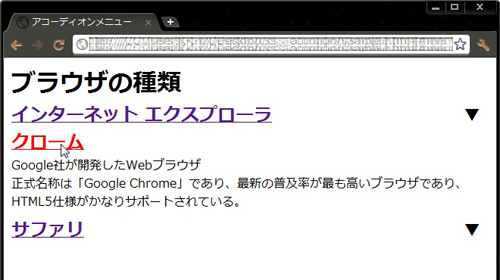
IEはVer.9でCSS3に対応していると言われていますが、まだ未完成の状態です。Ver.10からは完全対応させると明言はしていますが、どうなるでしょうか?
この寒さは北極の温暖化によるものだと言う説がTVでありました。なぜ、この寒さが温暖化なのかということに、少し違和感がありますが・・・。
地球というものは、すべての起こったものに対して帳尻を合わすようです。
例えば、どこかが干ばつであれば、ある地域では豪雨被害、どこかで豊作であれば、ある地域では不毛だというように。
でも、人間が自然の営みを狂わせているのは事実でしょうから、もっと自然を大事にしたいものです。
さて、今日はアコーディオンメニューの最終仕上げとなるデザインを追加していきます。
コードは、前回のものを引き続き使っていきます。
まず、おさらいから。
第1回目は、アコーディオンメニューのシンプル作成。
第2回目は、クリックするとスムーズに表示され、視認性のために▼を追加。
第3回目は、デザインを付けてもっとメニューらしくしていきます。
まず、h2要素がメニュー項目なので、メニューを意識させるデザインを付けていきます。
以下をh2要素に追加します。
h2 {
position:relative;
background:-webkit-gradient(linear,left top,left bottom,color-stop(1.00,#993300),color-stop(0.00,#cc6600));
background:-webkit-linear-gradient(top,#cc6600 0%,#993300 100%);
background:-moz-linear-gradient(top,#cc6600 0%,#993300 100%);
background:-ms-linear-gradient(top,#cc6600 0%,#993300 100%);
background:-o-linear-gradient(top,#cc6600 0%,#993300 100%);
border-radius:5px 5px 0 0;
line-height:1;
-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3);
margin-top:10px;
}
以上をCSSに追加すると以下のような結果になります。

次にリンクをボックス全体にします。文字列も整えておきます。
h2 a {
text-decoration:none;
font-size:16px;
font-weight:bold;
color:#fff;
text-shadow:0 -1px 1px rgba(0,0,0,0.4);
padding:10px 15px;
display:block;
}
結果は次のようになります。色を付けることによって、だいぶイメージが変わります。

次は、contentクラスに対してデザインを追加します。そのクラス内のp要素の文字列も調整します。
.content {
height:0;
overflow:hidden;
-webkit-transition:0.3s;
-moz-transition:0.3s;
-ms-transition:0.3s;
-o-transition:0.3s;
transition:0.3s;
border:1px solid rgba(0,0,0,0.3);
border-radius:0 0 5px 5px;
border-top:none;
}
.content p {
padding:10px;
font-size:90%;
}
結果は以下のようになります。

メニューの右側の▼がずれているので、それを調整します。また、content要素の高さを高くして、文字を読みやすくします。
:target>.content {
height:8em;
}
h2::after {
content:"▼";
position:absolute;
right:10px;
top:30%;
text-shadow:;2px -2px 2px rgba(150,150,150,0.5);
}

最後に今展開されているメニューはどれであるかというように、展開している項目の色を変えていきます。
:target>h2 {
background:-webkit-gradient(linear,left top,left bottom,color-stop(1.00,#cc0099),color-stop(0.00,#ff0099));
background:-webkie-linear-gradient(top,#ff0099 0%,#ff7400 100%);
background:-moz-linear-gradient(top,#ff0099 0%,#ff7400 100%);
background:-ms-linear-gradient(top,#ff0099 0%,#ff7400 100%);
background:-o-linear-gradient(top,#ff0099 0%,#ff7400 100%);
}
以下が完成の図になります。

ポイントは、それぞれのブラウザで表現できるように各ブラウザ用のスタイルを記述することです。
IEはVer.9でCSS3に対応していると言われていますが、まだ未完成の状態です。Ver.10からは完全対応させると明言はしていますが、どうなるでしょうか?
- Comments: 396
- TrackBack (Close): -
アコーディオンメニュー(2)
- 2012-02-04 (Sat)
- Web
早いもので2月ですね。節分も終わり、だんだんと春めいた気候になるでしょう。
2月が一番寒い時期なので、春の訪れはもう少しお預けですが。
ブログを書くのも間隔が空きますが、自分のスキルの書きとめという位置づけなので、自分への激励とします。
今日は、アコーディオンメニューの続きです。
前回は、h2要素を項目としたメニューをクリックすると下側に説明文が表示されるような仕組みにしました。
ただ、表示されるタイミングはあまりにも唐突ですので、閲覧者が少し戸惑ってしまうかもしれません。そこで、表示されるタイミングをゆっくりと見せるようにしてみます。
コードは前回の完成版を元にし、CSSのみの追加記述となります。
追加は、contentクラスと擬似クラスtargetで、以下のように記述します。
赤い色の部分が追加された部分です。
.content {
height: 0;
overflow: hidden;
-webkit-transition:0.5s;
-moz-transition:0.5s;
-ms-transition:0.5s;
-o-transition:0.5s;
}
:target>.content {
height: 5em;
}
表示されるスピードはそれぞれのブラウザごとに設定しています。
transitonプロパティは、アニメーション機能で、CSS3で採用されたものです。
transition:対象となる要素 変化させる時間 変化の具合
主に、3つの値を持ちますが、省略もできます。
「:target>.content」の部分の「>」は、Androidのための記述です。これがなければ、Androidでは表現できないようです。
また、メニューを見落としてしまうことも考えてみましょう。
右側に「▼」を表示することで、折りたたんであることが意識できます。また、メニューが展開されている場合は、この「▼」は非表示しておくことも忘れないようにしましょう。
メニューであるh2要素に以下のような記述を新たに設定します。
h2 {
position:relative;
}
h2::after {
content:"▼";
position:absolute;
right:10px;
}
:target h2::after {
content:"";
}
これで何となくアコーディオンみたいな感じに見えてきました。

次回は、デザインをよりアコーディオンぽくしてきます。
2月が一番寒い時期なので、春の訪れはもう少しお預けですが。
ブログを書くのも間隔が空きますが、自分のスキルの書きとめという位置づけなので、自分への激励とします。
今日は、アコーディオンメニューの続きです。
前回は、h2要素を項目としたメニューをクリックすると下側に説明文が表示されるような仕組みにしました。
ただ、表示されるタイミングはあまりにも唐突ですので、閲覧者が少し戸惑ってしまうかもしれません。そこで、表示されるタイミングをゆっくりと見せるようにしてみます。
コードは前回の完成版を元にし、CSSのみの追加記述となります。
追加は、contentクラスと擬似クラスtargetで、以下のように記述します。
赤い色の部分が追加された部分です。
.content {
height: 0;
overflow: hidden;
-webkit-transition:0.5s;
-moz-transition:0.5s;
-ms-transition:0.5s;
-o-transition:0.5s;
}
:target>.content {
height: 5em;
}
表示されるスピードはそれぞれのブラウザごとに設定しています。
transitonプロパティは、アニメーション機能で、CSS3で採用されたものです。
transition:対象となる要素 変化させる時間 変化の具合
主に、3つの値を持ちますが、省略もできます。
「:target>.content」の部分の「>」は、Androidのための記述です。これがなければ、Androidでは表現できないようです。
また、メニューを見落としてしまうことも考えてみましょう。
右側に「▼」を表示することで、折りたたんであることが意識できます。また、メニューが展開されている場合は、この「▼」は非表示しておくことも忘れないようにしましょう。
メニューであるh2要素に以下のような記述を新たに設定します。
h2 {
position:relative;
}
h2::after {
content:"▼";
position:absolute;
right:10px;
}
:target h2::after {
content:"";
}
これで何となくアコーディオンみたいな感じに見えてきました。

次回は、デザインをよりアコーディオンぽくしてきます。
- Comments: 728
- TrackBack (Close): -