XHTML(HTML)要素を一つひとつ紹介していきます。
<h1>~<h6> (Hedding Level n:見出し)
| 意味 | 見出しを定義し、見出しレベルが1から6段階あります。 最大見出しはh1で、数字が小さいほど見出しレベルが下がります。 |
|---|---|
| 分類 | ブロックレベル要素 |
| 包括可能要素 | インライン要素 |
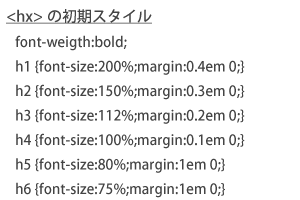
| スタイル | 見出しには初期で太字とフォントサイズが決められています。 IE6.0におけるスタイルは以下のようになります。  |
| 一般属性 | id、class、style、title |
| 使用上の注意 | hx要素は見出しのテキストであって、文字を大きくして太字にするための要素ではありません。 h1は必ず1ページに1つのみ記述します。(複数記述しない) 見出しの順番を必ず守って記述します。例えば、h1の次にh3以降の見出しにしないようにしてください。 見出しの文字サイズはスタイルシートで調整します。 本文中の見出し要素はbody要素を除くいかなる親要素を持つことはできません。 |
■ サンプルコードと結果
HTML
<body>
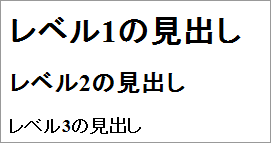
<h1>レベル1の見出し</h1>
<h2>レベル2の見出し</h2>
<h3>レベル3の見出し</h3>
</body>

<p> (Paragraph:段落)
| 意味 | 段落を定義します。ブロックレベル要素を含むことはできません。 |
|---|---|
| 分類 | ブロックレベル要素 |
| 包括可能要素 | インライン要素 |
| スタイル | 一般的なスタイルは「margin:19px 0;」となります。 |
| 一般属性 | id、class、style、title |
| 使用上の注意 | p要素はブロックレベル要素なので前後に改行が入ります。brの代わりとして使用しません。 p要素内にブロックレベル要素を入れることはできないので、段落中にリストやテーブルを入れたいときは段落を分けて記述します。 |
■ サンプルコードと結果
HTML
<body>
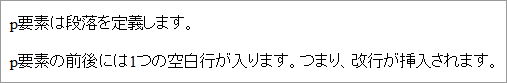
<p>p要素は段落を定義します。</p>
<p>p要素の前後には1つの空白行が入ります。つまり、改行が挿入されます。</p>
</body>

<address> (Address:著名)
| 意味 | 文書の住所やメールアドレスなど著作者情報を定義します。 |
|---|---|
| 分類 | ブロックレベル要素 |
| 包括可能要素 | インライン要素(img、object、map要素は不可) |
| スタイル | 斜体フォント「font-style:italic」となります。 |
| 一般属性 | id、class、style、title |
| 使用上の注意 | 著作情報はhead要素内に記述するものであるが、主要ブラウザの対応状況を考慮して、本文中に含めるために記述するほうがベストだと考えられます。 改行する場合は、<br />を用います。 body要素の直下にaddress要素を記述することはあまり勧められないので、div要素に含めて書きます。 |
■ サンプルコードと結果
HTML
<body>
<address>株式会社K-fix<br />
宮崎市川原町XX-X
</address>
</body>

<div> (Division:分割)
| 意味 | 汎用的なブロックレベル要素で、表現しきれない構造を取りたいときに使用します。要素としては特に意味を持たなく、複数の要素を1つのグループにまとめたい場合に利用するケースが多いです。一般的にid属性やclass属性で意味を補助的に付加して記述します。 |
|---|---|
| 分類 | ブロックレベル要素 |
| 包括可能要素 | インライン要素、ブロックレベル要素 |
| スタイル | 表示形式がブロックレベル要素「display:block」となります。 |
| 一般属性 | id、class、style、title |
| 使用上の注意 | div要素は特に意味を持たない要素です。 他の要素で表現しきれない時に使用します。 通常、class属性で名前を付加して、スタイルシートで詳細なデザイン・レイアウトを指定します。 |
■ サンプルコードと結果
CSS
<style type="text/css">
.sect1 {border:1px solid red;}
.sect2 {border:2px solid blue;margin-top:10px;}
</style>
HTML
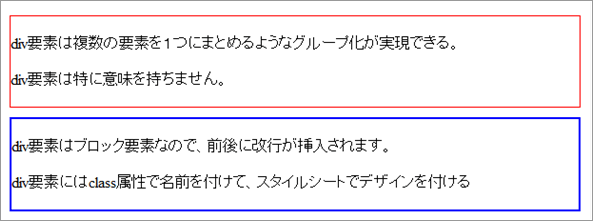
<div class="sect1">
<p>div要素は複数の要素を1つにまとめるようなグループ化が実現できる。</p>
<p>div要素は特に意味を持ちません。</p>
</div>
<div class="sect2">
<p>div要素はブロックレベル要素なので、前後に改行が挿入されます。</p>
<p>div要素にはclass属性で名前を付けて、スタイルシートでデザインを付ける</p>
</div>

<span> (span:期間)
| 意味 | 汎用的なインライン要素で、div要素と同様にこれ自身には何も意味と持たない。この要素で囲まれた部分にスタイルシートを適用する時に使用します。 |
|---|---|
| 分類 | インライン要素 |
| 包括可能要素 | インライン要素 |
| スタイル | 表示形式がインライン要素「display:inline」となります。 |
| 一般属性 | id、class、style、title |
| 使用上の注意 | span要素は特に意味を持たない要素です。 ある文章内の特定の部分(文字など)だけにデザインを付けたいときに、span要素で囲みます。 span要素にもclass属性で名前を付けて、スタイルシートでデザインを指定します。 |
■ サンプルコードと結果
CSS
<style type="text/css">
.aka {color:red;font-weight:bold;}
</style>
HTML
<body>
<p>span要素は、<span class="aka">インライン要素</span>である。</p>
</body>
<br> (Break:強制改行)
| 意味 | 文章を強制的に改行させます。 |
|---|---|
| 分類 | インライン要素 |
| 包括可能要素 | なし |
| スタイル | 半角スペース・タブ・改行の表示の仕方を指定するwhite-space属性が「white-space:normal」となります。 |
| 一般属性 | id、class、style、title |
| 使用上の注意 | 文章が長くなればブラウザが適宜改行してくれるので、p要素を適切に用いていれば、br要素を使う機会は少ないです。 文章を整形するためにbr要素を使うことは好ましくありません。 br要素を連続して使うのは良くありません。スタイルシートのmarginプロパティで調整するようにします。 回り込みをさせる時にもbr要素のclear属性を使わず、スタイルシートのfloatプロパティ、clearプロパティを使うようにします。 |
■ サンプルコードと結果
HTML
<body>
<p>br要素は、強制的に文章を<br />改行します。</p>
</body>

<hr> (Horizontal Rule:横罫線)
| 意味 | 水平線を表示します。文書内の区切りとして使用します。 |
|---|---|
| 分類 | ブロックレベル要素 |
| 包括可能要素 | なし |
| スタイル | 下に間隔をあけるマージン「margin:19px 0;」となります。 |
| 一般属性 | id、class、style、title |
| 使用上の注意 | レイアウトのために使うのではなく、章や段落の区切りとして使用します。 意義を明確にするためにtitle属性を使うことを強く勧められています。 記述しても区切り線を表示したくない場合は、スタイルシートで「display:none」とすることで非表示にすることができ、文書の区切りを明確にすることができます。 表示方法は、スタイルシートで記述します。 |
■ サンプルコードと結果
CSS
<style type="text/css">
hr {width:80%;color:blue;text-align:left;margin-left:0;}
</style>
HTML
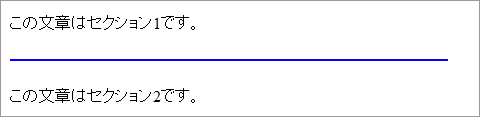
<body>
<p>この文章はセクション1です。</p>
<hr />
<p>この文章はセクション2です。</p>
</body>

<pre> (Preformatted Text:整形済みテキスト)
| 意味 | ソースの改行や空白をそのまま表示させたいときに使用します。プログラムコードや詩などを記述する時に便利です。 |
|---|---|
| 分類 | ブロックレベル要素 |
| 包括可能要素 | インライン要素(img、object、applet、sub、sup要素を除く) |
| スタイル | 半角スペース・タブ・改行の表示の仕方を指定するwhite-space属性が「white-space:pre」となります。 |
| 一般属性 | id、class、style、title |
| 使用上の注意 | pre要素は必要な箇所だけに使用すべきです。 1行辺りの文字数を考えないと、文字サイズを大きくしたときに横スクロールさせることになります。 img、subなど、行の幅に影響する可能性のあるタグはpre要素内で一切使えません。 |
■ サンプルコードと結果
HTML
<body>
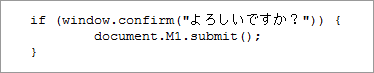
<pre>
if (window.confirm("よろしいですか?")) {
document.M1.submit();
}
</pre>
</body>

<blockquote> (BlockQuote:引用文)
| 意味 | 他の文書から引用したことを定義します。インデントが初期で付加されていますが、インデントのための要素ではありません。 |
|---|---|
| 分類 | ブロックレベル要素 |
| 包括可能要素 | ブロックレベル要素 |
| スタイル | 上下左右に外余白が設定された「margin:19px 40px」となります。 |
| 一般属性 | id、class、style、title |
| 使用上の注意 | 初期スタイルで、インデントが設定されていますが、インデントのための要素ではありません。 インデントはスタイルシートのmargin、paddingプロパティで行います。 blockquote要素には、直接インライン要素を子要素に持つことができないので、この要素の直下にテキストを書くことができません。 必ずp要素などのブロックレベル要素でさらに括る必要があります。 引用として用いた場合は、できるだけcite属性に引用元を記述しておきます。 |
■ サンプルコードと結果
HTML
<body>
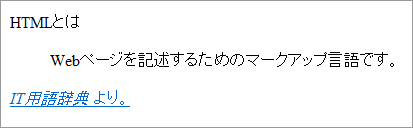
<p>HTMLとは</p>
<blockquote title="HTMLとは" cite="http:⁄⁄e-words.jp⁄w⁄HTML.html">
<p>Webページを記述するためのマークアップ言語です。</p>
</blockquote>
<p>
<cite><a href="http:⁄⁄e-words.jp⁄w⁄HTML.html" />
IT用語辞典
</cite>より。
</p>
</body>

【テキストに関する要素】

